Most readers scan content rather than reading it in full. A Table Of Contents (TOC) helps your readers jump to different sections of a long page/post. Label each section of your content with a heading, and provide jump links to these headings. Creating a table of contents in WordPress is easy; let me show you how you can add a TOC using plugins and manually (without any code).
Bonus: Want to style the block to look like mine? Want to create jump links that scroll smoothly? It’s easy! See FAQs on smooth scroll and styling TOC block below.
How to Create a Table of Contents Manually

Adding a link to a page or post in WordPress is easy with the block editor. To create a link to jump to a specific part of a page we need to create a unique address for that destination.
We use Headings to label different sections of content on our page/post. Let me show you how you create a link to such a heading.
Then to style the table of contents to look great using the free GenerateBlocks plugin, watch this video.
Total Time: 5 minutes
-
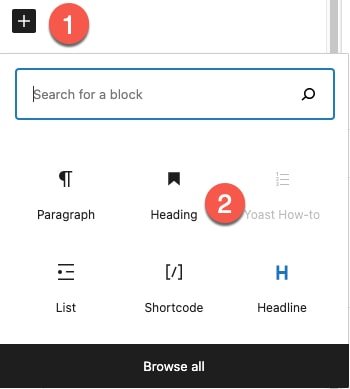
Add a heading block
If you have no headings, add some. Always use headings (heading level 2 or 3) to label your sections; thereby make your content easy to scan.

Headings introduce new sections and organise page/post content to help visitors (and search engines like Google) understand the structure of your content. -
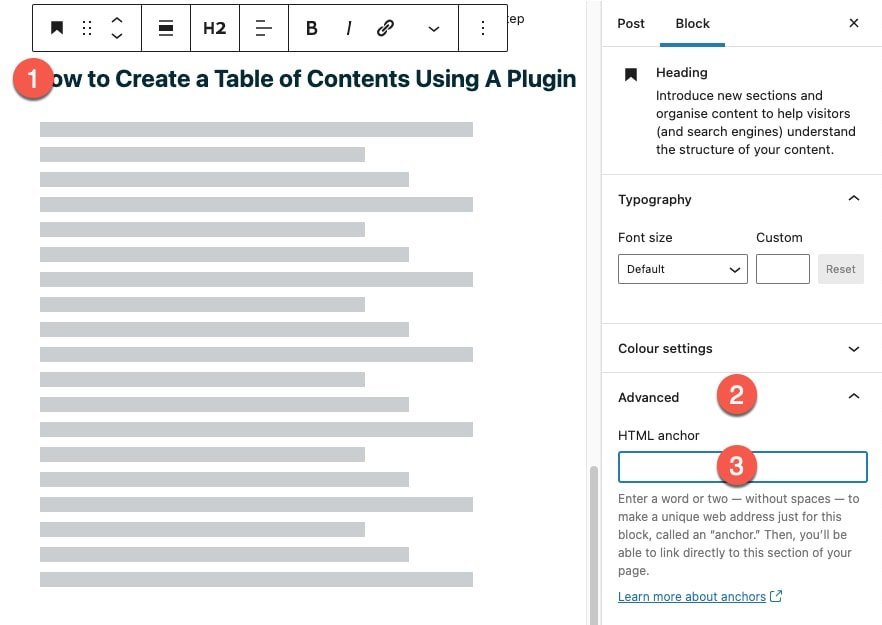
Go to heading block advanced settings
Select your heading block. Then from the Block settings on the right, select Advanced. You need to add a unique web address just for this heading block, called an “anchor”.

-
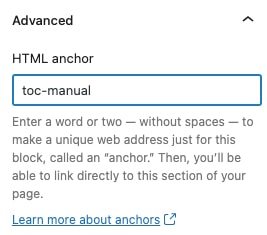
Create a unique web address for your heading block – via the HTML anchor field
Type a short name – must be unique to this block on the page. Do not use spaces or wierd characters. Separate multiple words with a hyphen (-) or underscores (_).

Note: You can also copy-paste the full heading itself and let WordPress convert it into an anchor. For example, when I pasted the heading "How to Create a Table of Contents Manually" into the HTML anchor filed, WordPress automatically converted it to "How-to-Create-a-Table-of-Contents-Manually". -
Add the jump links at the top of your page
Scroll back to the top of the page. Add a list block and create jump links to our headings (anchors).
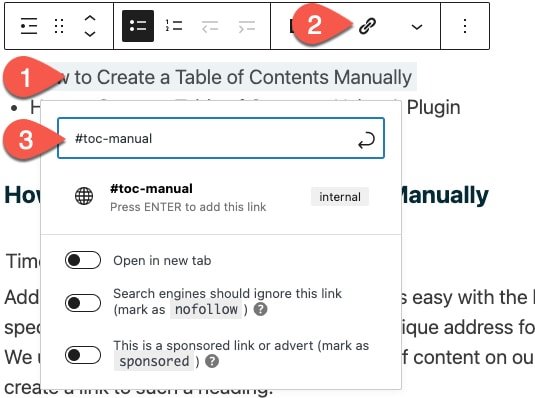
– Select the text (1)
– Click on the Link button (2)
– Enter the unique name you gave to the heading. Prepend a # to the unique name to create a jump link (3).
The # signals a jump link (also known as an anchor link).
For example, the URL for this page is https://vjdesign.com.au/table-of-contents-wordpress/. We can add a #toc-manual to the end of the URL to send users directly to that heading.
https://vjdesign.com.au/table-of-contents-wordpress/#toc-manual -
Repeat for the rest of the headings on the page
Repeat steps 1 to 4 above for all the other headings on the page that you want to link to.

-
Bonus – Smooth scroll and show/hide TOC
Want to create jump links that scroll smoothly? or want to show/hide the links? It’s easy! See FAQ below.

How to Create a Table of Contents Using RankMath SEO Plugin
I use the RankMath plugin for SEO and the free version includes 4 useful blocks, one of which is the Table of Contents (TOC) block.
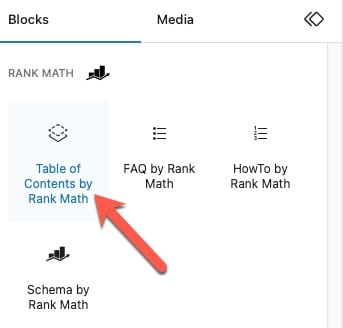
Select [+] to toggle the block inserter, then scroll down to Blocks by Rank Math and select Table of Contents block.

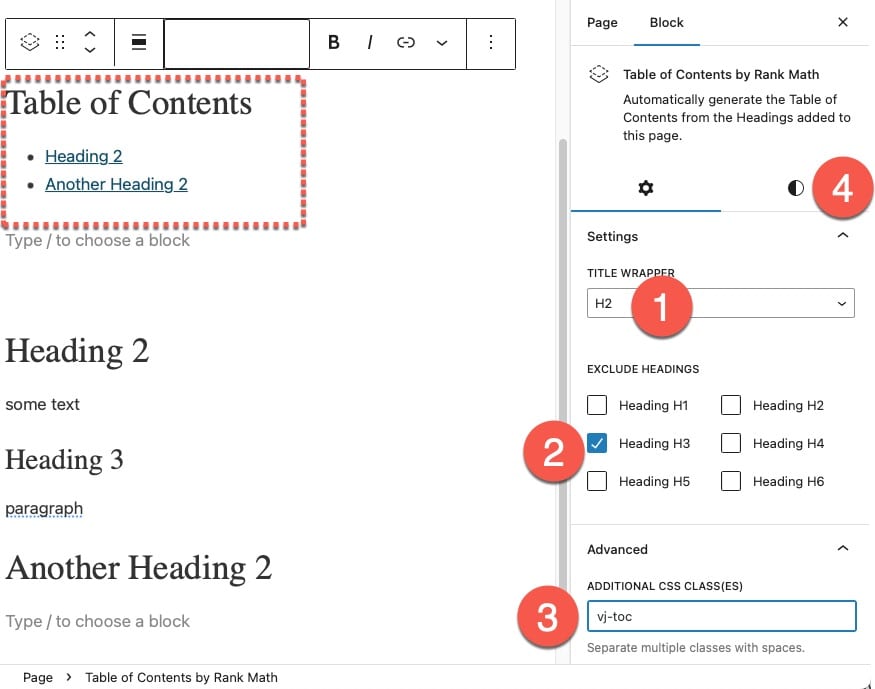
The Table of Contents by Rank Math comes with a few blocks settings as illustrated below:
- Choose the wrapper for title (default is H2)
- Exclude heading levels from the TOC. Select H3 if you only wish to show H2.
- Add additional class to style the block on the front end (better control than basic styles below).
- Use the Styles tab to set a background and text colours and change the font size.

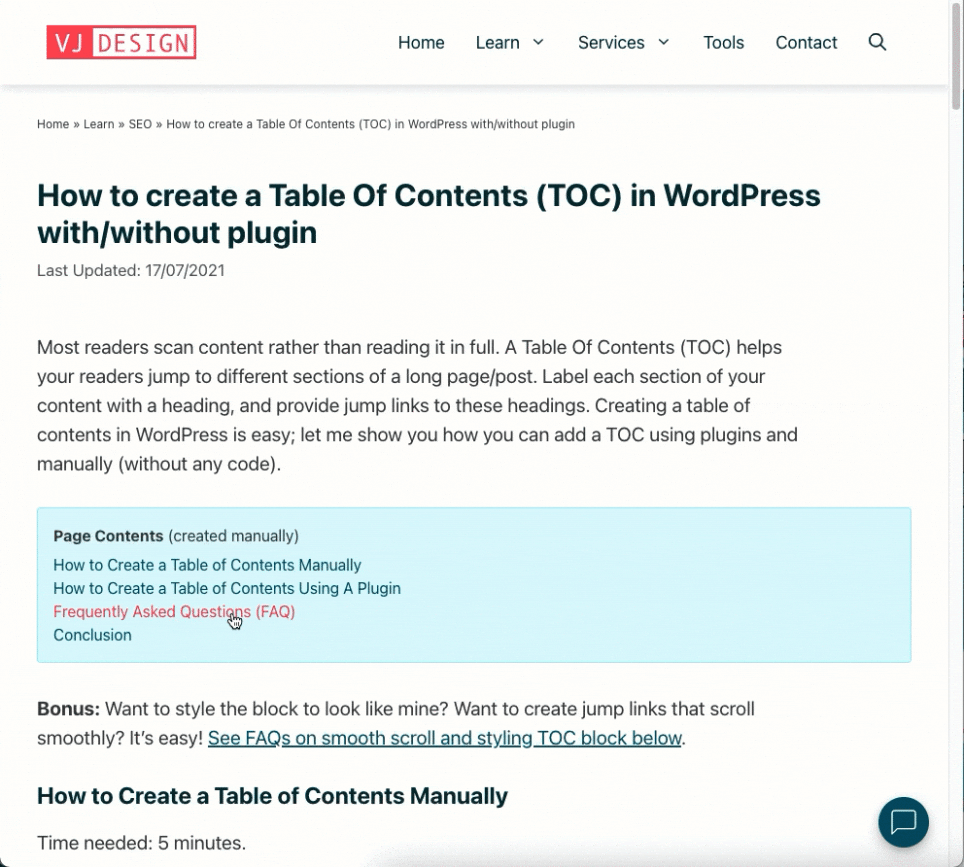
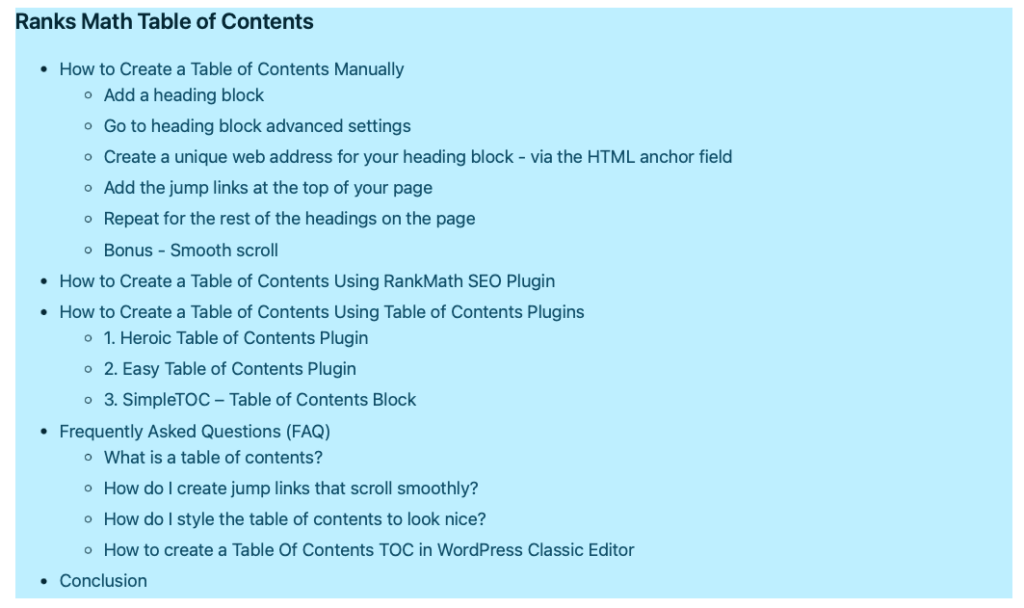
Here is a visual example of Rank Math TOC block with no headings excluded, background and text colours selected and font-size decreased to 16px.

How to Create a Table of Contents Using Table of Contents Plugins
To create a table of contents with a plugin, you just need to install the plugin and configure a few settings. Whilst there are several WordPress table of contents plugins to choose from, here are a few that I like.
1. Heroic Table of Contents Plugin
The Heroic Table of Contents is a WordPress Block which means you can build your TOC right in the WordPress editor at a location of your choice. It is a new plugin that is gaining popularity.
- There is no need to create the table yourself, the plugin automatically picks up all the headings in your existing article and creates a full table of content in a click.
- You don’t have to use all the headings, you can decide to hide a specific type of heading such as h6 or just manually chose which titles to display.
Cost: Free
2. Easy Table of Contents Plugin
The Easy Table of Contents plugin adds a user-friendly and fully automatic way to create and display a table of contents generated from the page content.
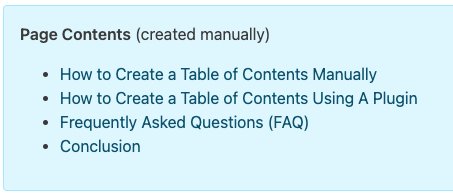
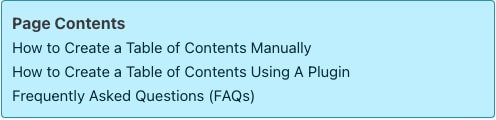
I had this plugin installed on this site and use it to create a table of contents for all my posts. This is how the TOC generated by this plugin displays on my posts.
If you are interested, here are the settings I have used. Go to Plugins > Settings.

Settings Used on this site:
- Easy Table of Contents – Settings Page – 1
- Easy Table of Contents – Settings Page – 2
- Easy Table of Contents – Settings Page – 3
- Easy Table of Contents – Settings Page – 4
- Easy Table of Contents – Settings Page – 5
Cost: Free
3. SimpleTOC – Table of Contents Block
The SimpleTOC – Table of Contents Block works by parsing the post content and retrieving the heading blocks and creates a new dynamic block with a list of links to the headings. It does not need Javascript and additional CSS. It works out-of-the-box without any configuration.
Frequently Asked Questions (FAQ)
What is a table of contents?
A table of contents (TOC) is a list of headings with anchor links so that your readers can jump to specific sections on a long page/post quickly and easily.

How do I create jump links that scroll smoothly?
Anchor links typically jump the user to the heading instead of scrolling smoothly. This can be a jarring experience.
You will notice that the jump links on this page scroll smoothly.
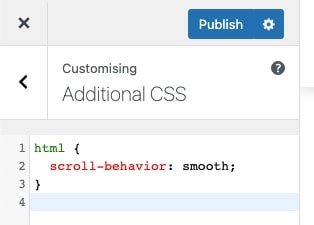
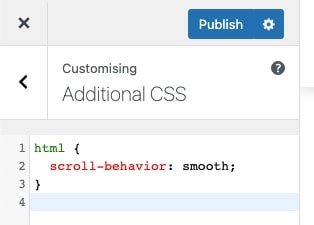
To enable smooth scroll, simply copy-paste the following CSS code.
html {
scroll-behavior: smooth;
}
To add the above CSS code, from the WordPress menu, select Appearance > Customise > Additional CSS.

You can also add CSS using a plugin like Simple CSS.
How do I style the table of contents to look nice?
To style the table of contents list (remove bullets), simply copy-paste the following CSS code.
.toc {
list-style: none;
margin-left:0;
margin-bottom:0;
}
To add the above CSS code, from the WordPress menu, select Appearance > Customise > Additional CSS.

You can also add CSS using a plugin like Simple CSS.
How to create a Table Of Contents (TOC) in WordPress Classic Editor
Whilst Gutenberg Block Editor makes adding jump links easy, you can add smooth scroll links using the Text (CODE) tab in the classic editor. Group a bunch of these links and style them as a TOC. View my post on How to create a Table Of Contents (TOC) in WordPress Classic Editor.
How do I show/hide my Table of contents links?

Use Details-Summary HTML elements to show or hide your links.
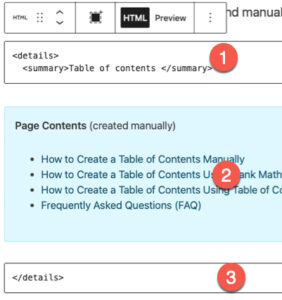
As illustrated…
(1) Add a Custom HTML block and add the code that will become the visible header<details>
<summary>Table of contents </summary>
(2) Add your usual TOC block with your links.
(3) Add another Custom HTML block to finish the code. </details>
OR
If you use GenerateBlocks you can use the Accordion block.
How to add Scroll-to links in WordPress Classic Editor
Whilst Gutenberg Block Editor makes adding jump links easy, you can add smooth scroll links using the Text (CODE) tab in the classic editor. View my post on How to add Scroll-to Links in Classic WordPress Editor.
Conclusion
A table of contents (TOC) improves SEO and reader experience allowing them to jump to the sections they want. Use the manual method described above if you only need TOC on a few pages/posts. If you write lots of long articles, there are several WordPress table of contents plugins to choose from. There is also a TOC block under development.
