Landing Pages That Convert
Turn Visitors Into Customers
A landing page, also known as a “lead capture page” or a “destination page” is a page that appears in response to clicking on a marketing email, social media promotion, search result in Google or from an ad.
Landing Page Design – an illustrated guide
Landing pages are used for lead generation.
Here is the normal flow (funnel) of a user when they visit an optimised landing page:
VISIT (awareness) → VIEW (consideration) → ACT (decide to buy, subscribe or call)
Read my post: Create an awesome landing page in WordPress in just 15 steps


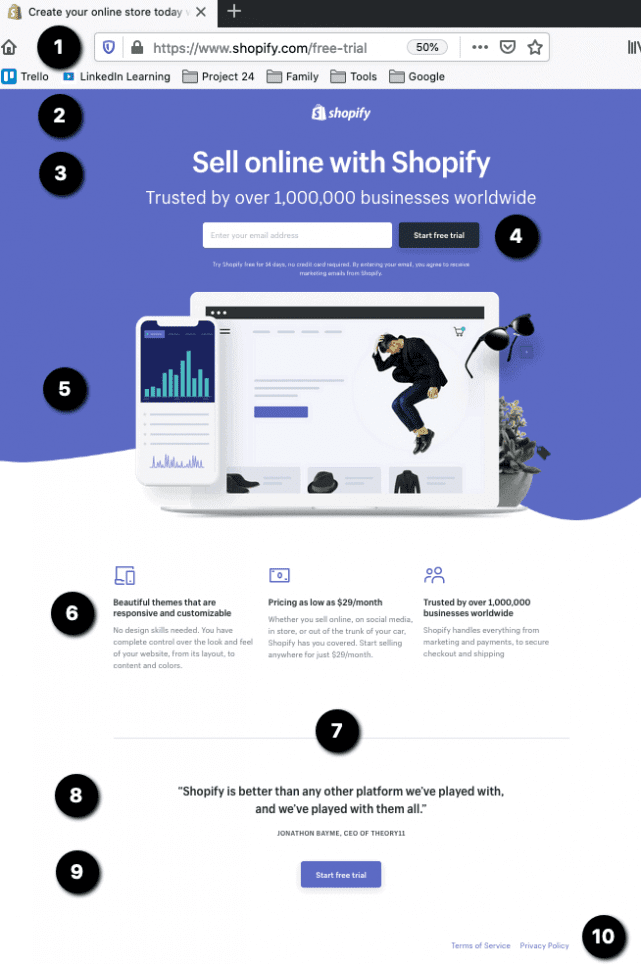
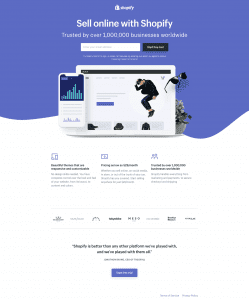
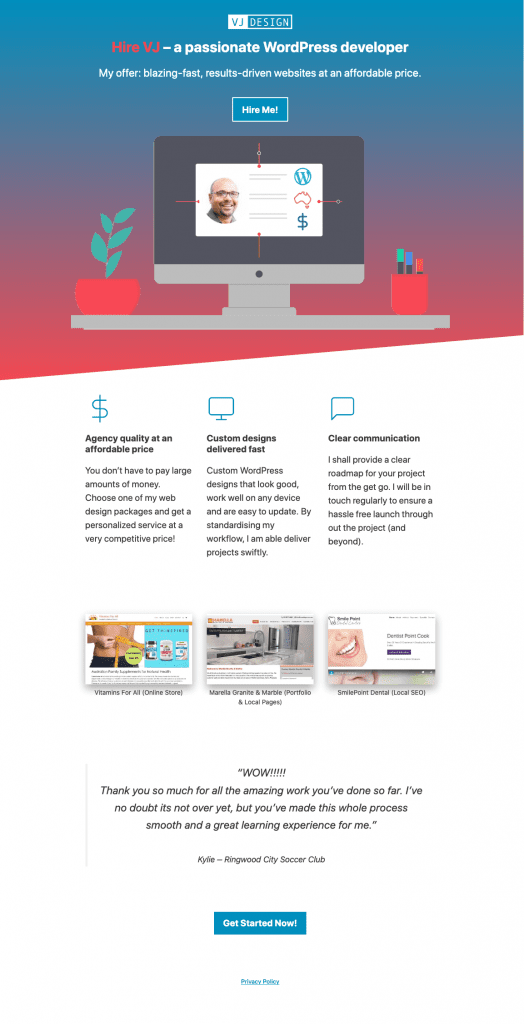
Let’s have a look at the key features of a well optimised landing page such as that of shopify.com.
Total Time: 10 minutes
-
Short and Descriptive URLs
The Landing Page is going to be focus of your social media campaign. Keep the web address short and easy to embed and remember for your visitors.

-
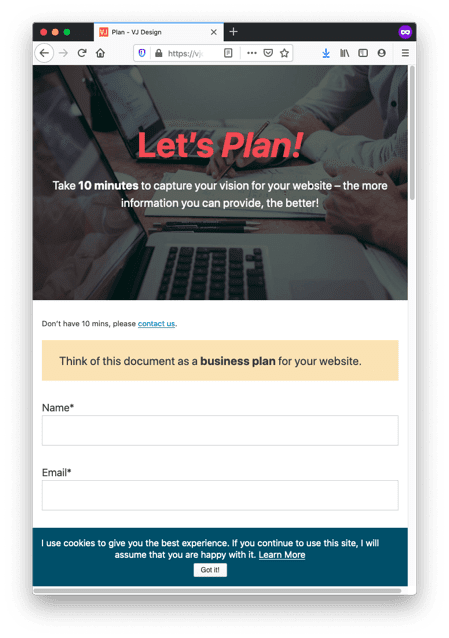
Remove distractions
Remove all distractions such as navigation menus and logos (or keep them very small).

-
Clear Headline that captures the users attention
Write a short sharp headline that attracts the visitors attention. Follow up with a clear sub-heading that further qualifies the headline.

-
Embed a compelling Call To Action (CTA)
Convert the visitor to customer.
Use a Button/Form that screams for them to take action:
– Buy a product
– Subscribe
– Call or contact you
-
Appropriate Image/Video
Improve the aesthetic – include a custom designed image or video.

-
Sell the benefits
Highlight Key Features and address any further questions the vacillating visitor has. Less is More.

-
No side bars
Keep the flow very simple, let them just scroll through our content.
Remove all other distractions.
No sidebars and other unnecessary links that can lead them away from the flow.
-
Testimonials
Provide Testimonials that will convince them to convert.

-
Call to Action
Convert the visitor to customer.

-
Privacy Policy
Include a link to your privacy policy (sample) and any terms and conditions before they sign-up!

Reduce distractions
Let me help you to focus on the things that will help the user have confidence that they are taking the right decision (to act).
Reduce any and all friction that prevents the potential customer from taking action (i.e. from deciding to buy, subscribe or call).
Remove all outbound links!
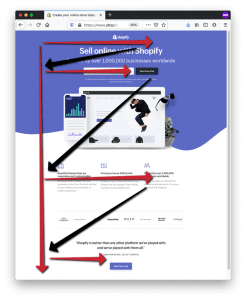
Let’s compare a normal page with a landing page to see the differences…


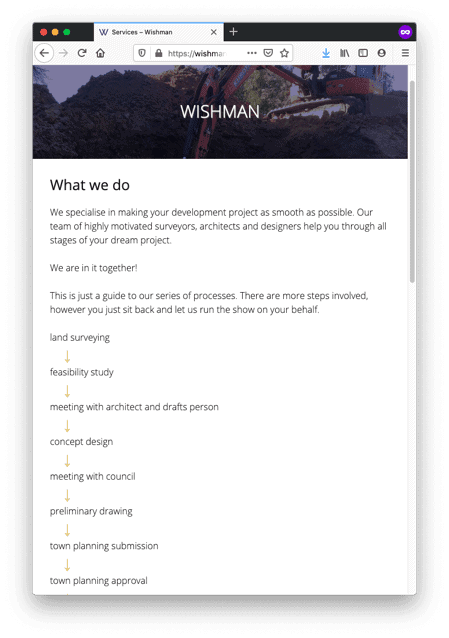
Normal Page – since the visitors have not been qualified, the page highlights several products/services. Even if they are well organised, the links in footer, navigation menu and sidebar can detract the visitor from converting to a customer.
Landing Page – all clutter has been removed – get rid of navigation menus, links to homepage, footer links, sidebars. Focus on one product/service.
Less is More!

Avoid the temptation to flood your visitors with information.
Minimum Content- Maximum Impact
Ensure that there is a logical and linear flow of content and thought to improve conversion. When you design your layout, you could use the F- Pattern or Z pattern. The layout should position key elements such as Call To Action buttons in areas where they are more likely to be acted upon
Focal Point of your social media campaigns

Direct your campaigns on social media like Facebook, Instagram, YouTube or Email to a well drafted and highly optimised landing page.
Display sales copy that is a logical extension of the advertisement, search result or link. Landing pages are used for lead generation. The actions that a visitor takes on a landing page is what determines your conversion rate.
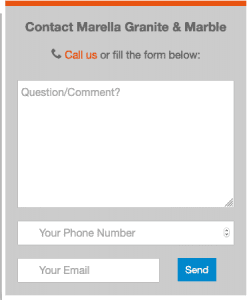
Optimised forms

Creating compelling Call To Action (CTA) buttons and high converting lead capture forms is crucial to your success.
I can design optimised forms and buttons that convert.
Generally there are 2 ways to convert:
- Use a shorter form and seek only the crucial information if you are looking for more leads (more traffic).
- Use a longer form to qualify the visitors and only attract highest quality leads (higher conversion).
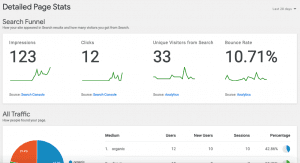
Track your performance

Let me help you evaluate and adjust your landing pages to help improve user retention, increasing the conversion opportunities on your site.
If you find a landing page with a high bounce rate, then the page may not be matching the expectations set by your social media campaign (from where the visitor has arrived), or it may not have engaging content with a clear navigation path.
Landing Page FAQs
What is a landing page?
A landing page, also known as a “lead capture page” or a “destination page” is a page that appears in response to clicking on a marketing email, social media promotion, search result in Google or from an ad. Landing pages are used for lead generation.
What is the difference between a landing page and a normal page or post?
A regular page offers several of your services and all the products you offered. It has several outbound links leading to other pages.
In a landing page, the focus is on only one product or service. We remove all clutter – get rid of navigation menus, links to homepage, footer links, sidebars etc.
Can I design a landing page myself?
Yes you can. No plugins or other expensive tools – just WordPress.
Create an awesome landing page in WordPress in just 15 steps.
Want to learn more?
Visitt – Hubspot – How to Optimise Landing Pages for Lead Generation
How can VJ Design help me with landing page design?
Let me help you to focus on the things that will help the user have confidence that they are taking the right decision (to act).
I will help you eliminate Reduce any and all friction that prevents the potential customer from taking action (i.e. from deciding to buy, subscribe or call).
Where can I see some examples of good landing page design?
Want Qualified Leads? Choose VJ Design
More revenue
Let’s focus on funneling high quality leads into paying customers that understand your value proposition.
Save Money
Higher conversion rates = lower cost per conversion.
Money that you can keep or reinvest into your business.
More Customers
Leads are only good if they lead to new paying customers and more revenue.
Do you want to convert your visitors into customers?
I can help you build awesome landing pages, get in touch today!



Let me build an awesome landing page for you – get in touch today!
