What is Responsive Web Design?
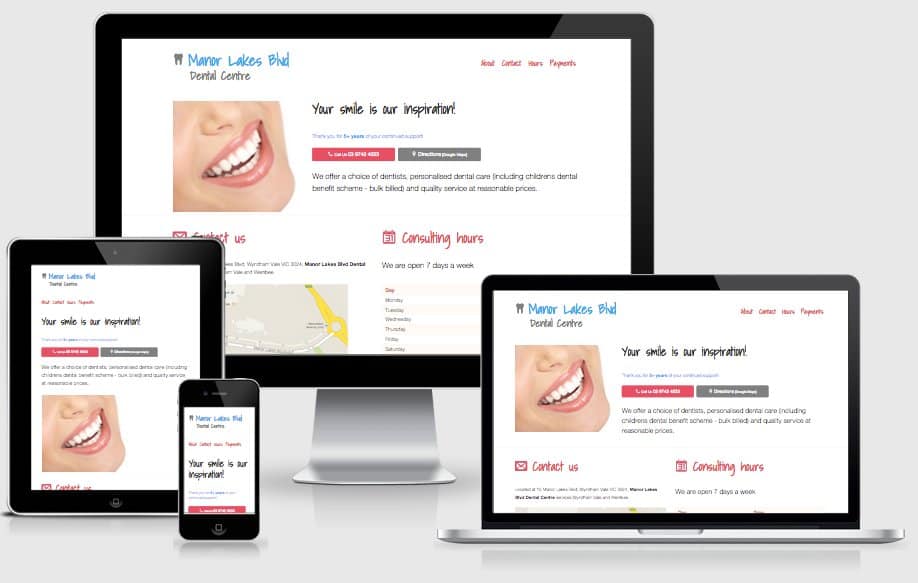
Responsive Web Design makes your web page look good on all devices (desktops, tablets, and phones).
A web page should look good on any device!
Responsive Web Design is about using HTML and CSS to resize, hide, shrink, enlarge, or move the content to make it look good on any screen:

Responsive Images
Responsive images are images that scale nicely to fit any browser size. Since the width property is set to 100%, the image will be responsive and scale up and down. Also show different images depending on browser width.
Media Queries
In addition to resizing text and images, it is also common to use media queries to define completely different layouts for different browser sizes. For example: resize the browser window to see that the sidebar and main content will display horizontally on large screens and stacked vertically on small screens.
Source: https://www.w3schools.com/html/html_responsive.asp and https://www.smashingmagazine.com/2011/01/guidelines-for-responsive-web-design/