Want to create an interactive Frequently Asked Questions (FAQ) page? Want your content to show up prominently in Google?
Use this free plugin to build an awesome interactive FAQ page using Yoast FAQ block. The FAQs will display as an interactive accordion (collapsible content). The answers can be shown/hidden by clicking on the questions. The best part is that Google may decide to show your FAQs on the search page itself leading to a higher click-through rate, giving you the competitive edge against your rivals.
What does this accordion plugin do?
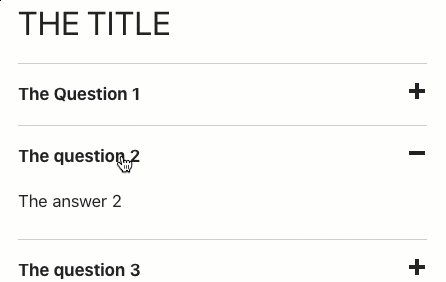
The Yoast FAQ block can be used to easily add sets of questions and answers to a post or page in WordPress (without using any code). The default FAQ Block is styled sparsely. We can convert it into an interactive accordion with collapsible headers that can be clicked to reveal the answers.
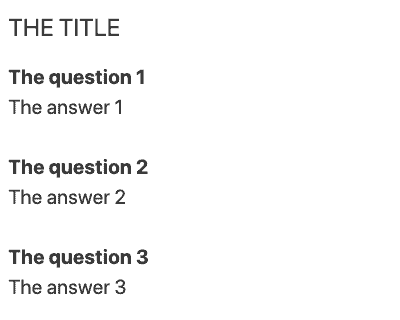
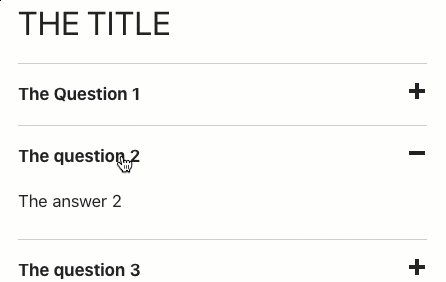
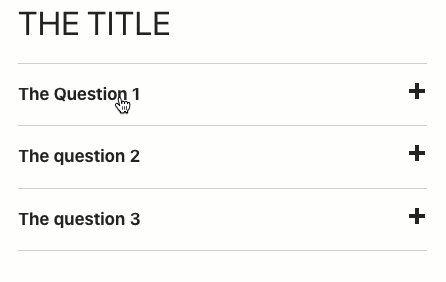
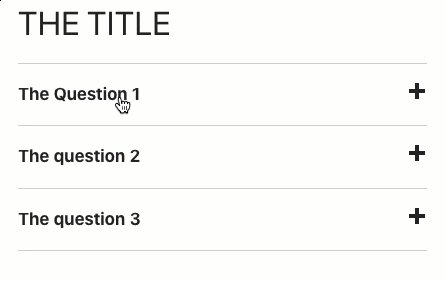
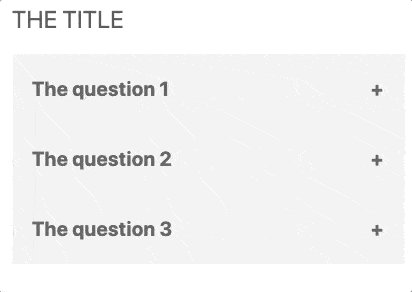
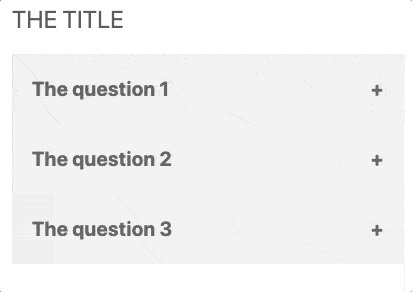
Before – With just Yoast SEO plugin

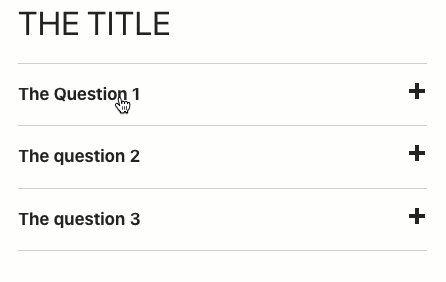
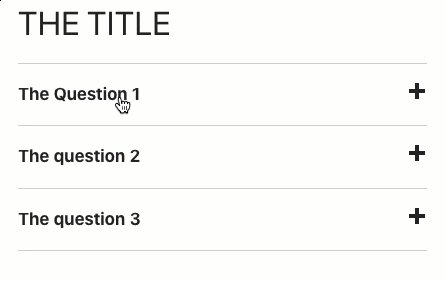
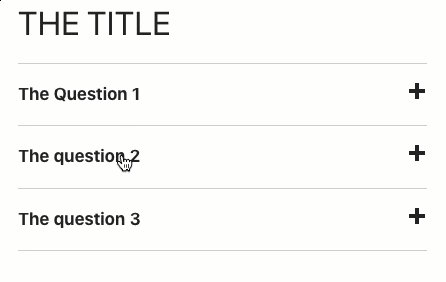
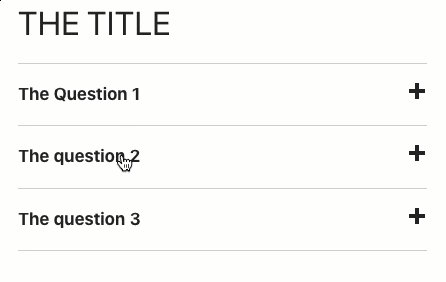
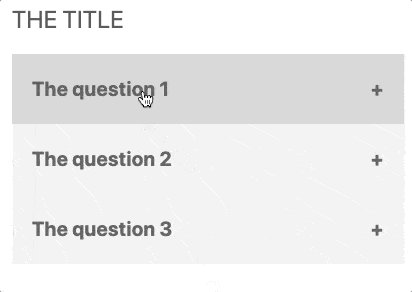
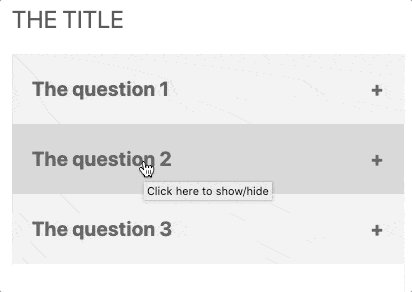
After – with Accordion plugin installed

The FAQ block uses structured data (FAQ schema) – i.e. code that helps search engines understand that your post addresses a question posed by a user. It may also win you featured snippet like the one below in Search Engine Results Page (SERP).
How to add an FAQ block and style it like an accordion
Watch this video – Convert Yoast SEO FAQ Block Into An Accordion With This Free Plugin or follow the step by step instructions below.
Need customs styles to suit your brand? I am happy to set this up for you, please contact me for a quote.
Total Time: 5 minutes
Download FAQ Accordion Plugin
The free plugin is available as a small zip file. Click here to download the plugin (.zip) file.
Install FAQ Accordion Plugin
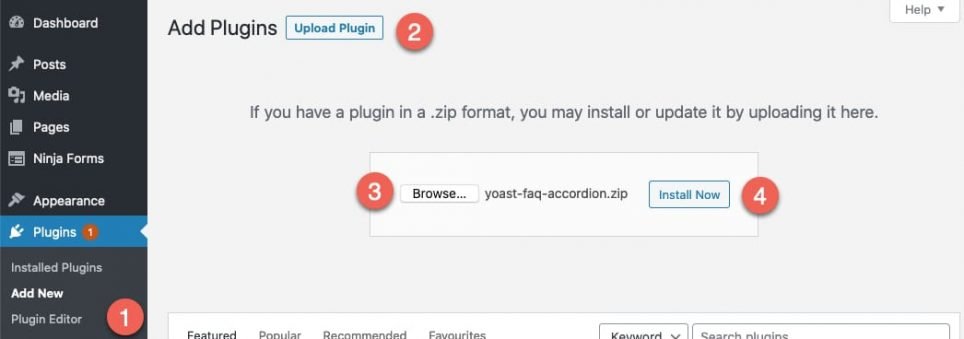
As illustrated below, to install the plugin:
1. Select Plugins | Add New
2. Select Upload Plugin
3. Select Browse. Find and select the plugin.
4. Select Install Now.

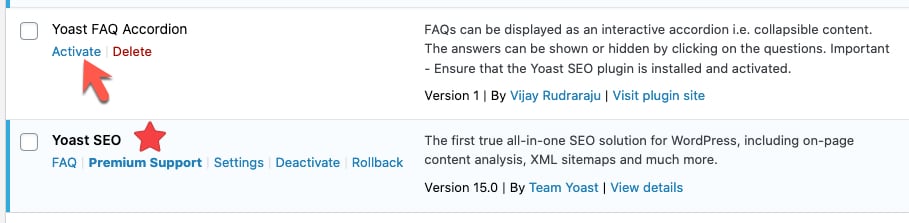
Activate FAQ Accordion Plugin
Select Activate
Important: Ensure that Yoast SEO plugin is installed and activated.

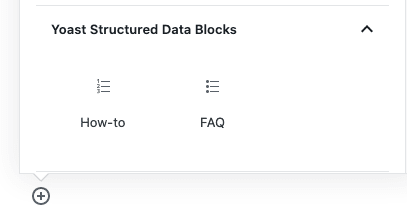
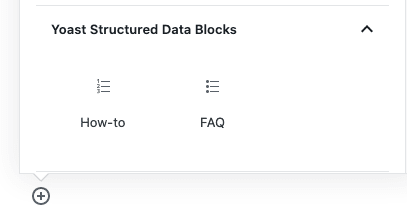
Go to a page or post and select the + add block button
Once you select the +add block button, the FAQ block can be found by searching for FAQ or under Yoast Structured Data Blocks.
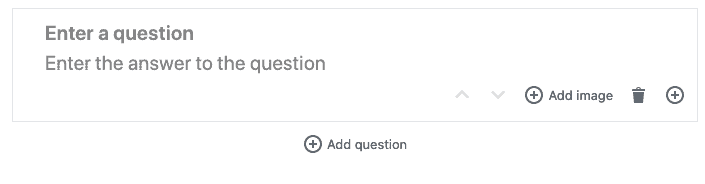
Add question and answer text
The intuitive FAQ block allows you to enter a question and its answer.
You can also add an image or additional questions. The FAQ block adds the necessary structured data markup to make your content more accessible to Google.
For more information, refer to How to build a structured data-powered FAQ page using Yoast SEO.
Done.
The FAQs are styled as a simple show/hide accordion. You can set up such FAQ blocks on multiple pages or posts.

Frequently Asked Questions (FAQs)
An example FAQ accordion styled to fit with my brand – with some questions you may have.
What is an accordion?
The accordion is a graphical control element comprising a vertically stacked list of items. Each item can be “expanded” or “collapsed” to reveal the content associated with that item.
The term stems from the musical accordion in which sections of the bellows can be expanded by pulling outward.
For more information, refer to https://en.wikipedia.org/wiki/Accordion_(GUI).
What is structured data?
Structured data is code in a specific format so that search engines can read the code and use it to display search results in a specific and much richer way. For more information, refer to https://yoast.com/what-is-structured-data/
Schema.org is an organisation that promotes schemas for structured data including one for Frequently Asked Questions (FAQs) on the Internet, on web pages, in email messages, and beyond. This helps provide context to search engines like Google.
How do we add structured data using Yoast?
Adding structured data usually involves copy-pasting code from a site like schema.org and modifying code.
Yoast provides two structured data blocks, the FAQ block and the How-to block. They provide an easy way to add structured data to your site without the need to code.

How many FAQ pages can I set up
You can use the Yoast FAQ blocks to create unlimited FAQ posts or pages. Once you have added some styles and scripts, you can set all of them up as accordions if you wish.
Are there any dependencies?
Yes – Ensure that the Yoast SEO plugin is installed and activated. Yoast SEO is the #1 WordPress SEO plugin with over 5 million active installs.
The FAQ block only works in the block editor (Gutenberg Editor). If you are using Classic WordPress editor – here is one more reason to switch to the block editor.
Does this work on WordPress.com
No.
The method described is for self-hosted sites using WordPress.org.
Do I need to load jQuery or a framework like Bootstrap
This is a lightweight option – you do not need to load an entire framework like Bootstrap or Foundation. It uses vanilla JavaScript and does not even need jQuery to make it work.
Can this be styled to suit my brand or style guide?
Yes – If you are familiar with basic CSS. Learn CSS via W3Schools.
OR
I am happy to set this up for you, please contact me for a quote.
Hope that helps you! Please feel free to ask any questions via comments below.
Need customs styles to suit your brand?
I am happy to set up branded FAQs for you, please contact me for a quote.

Thanks VJ,
This what i looking for, simple and usefull
Thanks Adam, glad you liked it
I just downloaded and installed it on one of my websites. Thanks for your work!
Thanks Manson, it looks good on your site
Can I use it in the classic editor?
Hi Volkan,
Unfortunately, the Yoast FAQ block can only be added to the Block Editor (Gutenberg) and cannot be used in classic editor.
I highly recommend the block editor. It provides easy options to design/layout your pages without needing to code. I wrote a post about using block editor to design pages…
http://vjdesign.com.au/landing-page-using-wordpress/
If you head down this block editor path, I highly recommend the lightweight GenerateBlocks plugin.