Build a simple accordion using minimal markup, some CSS and JavaScript. There is no need to load jQuery UI or jQuery (no bloat, just 1kb). Convert a simple definition list or details and summary elements into a show/hide animated accordion by just adding a class accordion. You could build Frequently Asked Questions (FAQs) that show/hide answers when you click on the question. You can also style the accordion to look the way you want.
There are 3 ways to build a lightweight progressively enhanced show/hide accordion:
- Accordion using details and summary elements – Accessible expand-and-collapse components that work well in all modern browsers.
- Accordion using a description list – Less code, but not very accessible.
- Accordion using a plugin to enhance Yoast FAQ block – Perfect lightweight solution for those using WordPress
Frequently Asked Questions (FAQ) on lightweight animated accordions
What can I use an accordion for?
Use interactive accordions to show/hide content such as Frequently Asked Questions (FAQ). As illustrated by these FAQs built using my free WordPress plugin.
How can I add this accordion to my HTML page?
You can add (copy-paste) the HTML code to your HTML file.
Add CSS (styles) to your HTML file as Internal CSS. Refer to How To Add CSS.
Add JS (scripts) to your HTML file in the body. Refer to How To Add JS.
The CSS and JS only add 1kb
How can I add this accordion to multiple HTML pages?
You can add (copy-paste) the HTML code to your HTML files.
Add CSS (styles) to your HTML file as External CSS. Refer to How To Add CSS.
Load JS (scripts) to your HTML file from External JS. Refer to How To Add JS.
How can I add an accordion to my WordPress site?
Want to create an interactive Frequently Asked Questions (FAQ) page? Want your content to show up prominently in Google?
Use my free plugin to build an awesome interactive FAQ page using Yoast FAQ block. The FAQs will display as an interactive accordion (collapsible content). The answers can be shown/hidden by clicking on the questions.
View the post Yoast SEO – FAQ Accordion Plugin – show/hide answers (2 mins)
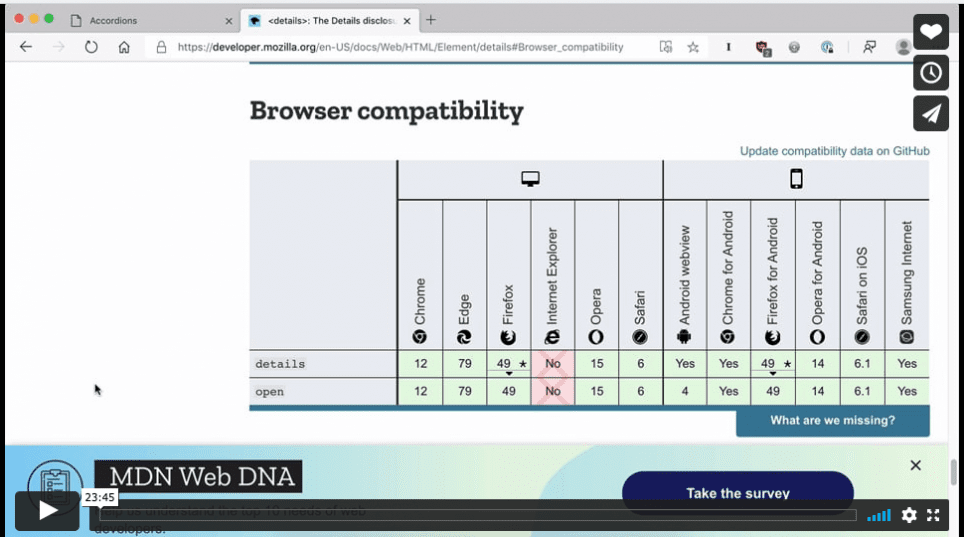
Does this work in all browsers?
This code works in all modern browsers. This is perfect opportunity for progressive enhancement.
Older browsers (IE) will leave the content visible and expanded, while supporting browsers get the enhanced accordion functionality.
1. Accordion using details and summary elements
Details and Summary Elements
Adding this code creates a simple show/hide component without any scripts or styling. It works in all modern browsers (except Internet Explorer) – works well for 95% of users.
<details>
<summary>Click here</summary>
<p>To see the hidden content</p>
</details>
<details>
<summary>Click again</summary>
<p>To see more hidden content</p>
</details>Click here
To see the hidden content
Click again
To see more hidden content
Convert a group of details/summary elements into an accordion by adding the class ‘accordion’
Thanks to this amazing post from Chris Ferdinandi – How to build a progressively enhanced accordion component with vanilla JS
He showed that by just adding a little bit of JavaScript (just 1kb), we can convert a group of details/summary elements into an accordion.
First wrap your details/summary elements with a div with the class="accordion" to convert the group into an accordion.
<div class="accordion">
<details>
<summary>Click here</summary>
<p>To see the hidden content</p>
</details>
<details>
<summary>Click again</summary>
<p>To see more hidden content</p>
</details>
</div>Then add the below Javascript (minified) to your HTML page.
var Accordions=(function(){'use strict';var closeOthers=function(current,parent){var opened=Array.from(parent.querySelectorAll('details[open]'));opened.forEach(function(accordion){if(accordion===current){return}accordion.removeAttribute('open')})};var toggle=function(event,selector){var parent=event.target.closest(selector);if(!parent){return}if(!event.target.hasAttribute('open')){return}closeOthers(event.target,parent)};var Constructor=function(selector){var publicAPIs={};var toggleHandler=function(event){toggle(event,selector)};publicAPIs.destroy=function(){document.removeEventListener('toggle',toggleHandler,true)};publicAPIs.init=function(){if(!selector||typeof selector!=='string'){throw new Error('Please provide a valid selector')}document.addEventListener('toggle',toggleHandler,true)};publicAPIs.init();return publicAPIs};return Constructor})();var accordion=new Accordions('.accordion');See the accordion in action
See the Pen Details/Summary Accordion by Vijay Rudraraju on CodePen.
How heavy is this code?
This is truly lightweight – The CSS and JS is just 1kb compressed. Don’t believe me, just download the file below and open it with your favourite browser.
Watch Video – Progressively Enhanced Accordion by Chris Ferdinandi

Styling your details/summary Accordions
Couple of things I would take care when styling accordions built with details/summary elements
- Indicate when users hover over summary (by changing the cursor)
- Style the summary
- Style the triangle icon
See the Pen JavaScript Free Accordion by Vijay Rudraraju on CodePen.
Styling the triangle image icon
Chris Coyier from CSS Tricks wrote about Details and Summary and styling them way back in 2018.
2. Accordion using Description List
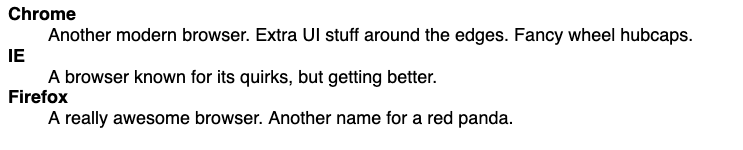
Simple Description List Example
Let’s add simple description list (definition list) markup.
- The
<dl>tag defines a description list. - The
<dt>tag wraps each definition term (question). - The
<dd>tag wraps each definition description (answer).
<dl>
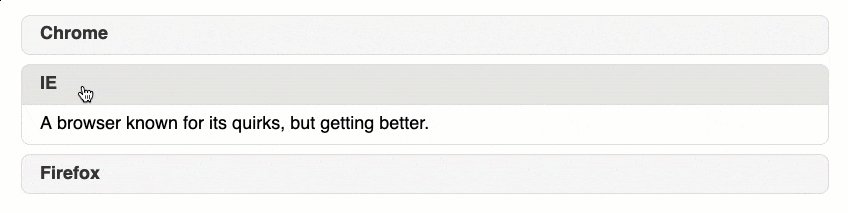
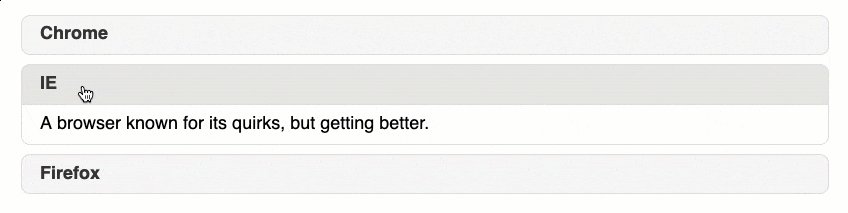
<dt>Chrome</dt>
<dd>A modern browser.</dd>
<dt>IE</dt>
<dd>A browser known for its quirks.</dd>
<dt>Firefox</dt>
<dd>A really awesome browser.</dd>
</dl>
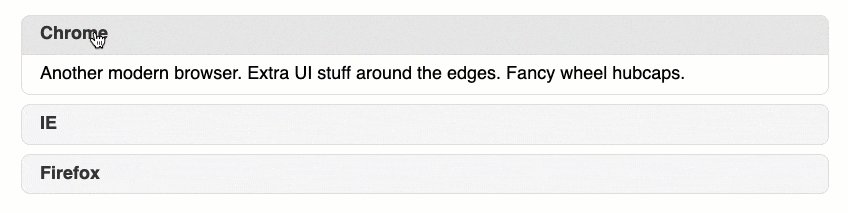
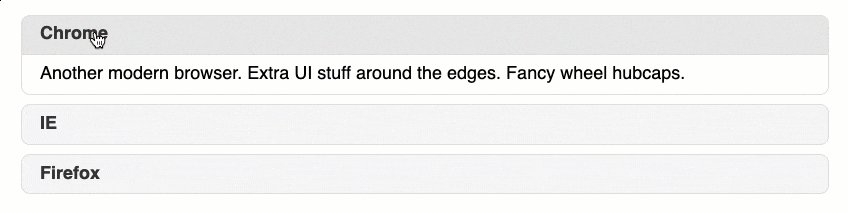
Convert list into an animated accordion by adding the class ‘accordion’
Let’s just add the class="accordion" to the <dl> tag to convert our list into an accordion.
<dl class="accordion">
<dt>Chrome</dt>
<dd>A modern browser.</dd>
<dt>IE</dt>
<dd>A browser known for its quirks.</dd>
<dt>Firefox</dt>
<dd>A really awesome browser.</dd>
</dl>
How heavy is this code?
This is truly lightweight – The CSS and JS is just 1kb compressed. Don’t believe me, just download the file below and open it with your favourite browser.
Get the code now
Download the file above, or fork the pen below.
See the Pen Description list – accordion by Vijay Rudraraju on CodePen.
3. Accordion using a plugin to enhance Yoast FAQ block
Want to create an interactive Frequently Asked Questions (FAQ) page? Want your content to show up prominently in Google?
Use my free plugin to build an awesome interactive FAQ page using Yoast FAQ block. The FAQs will display as an interactive accordion (collapsible content). The answers can be shown/hidden by clicking on the questions.
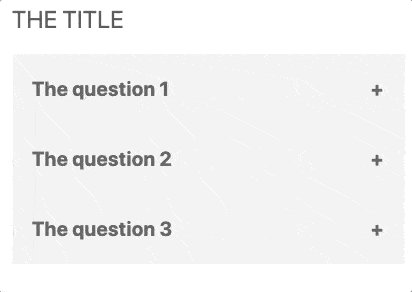
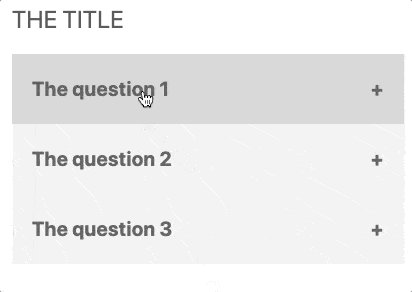
Further, the FAQs can be styled to look like the one below. Read my post Yoast SEO – FAQ Accordion Plugin – show/hide answers (in just 2 mins).

Yoast SEO – FAQ Accordion Plugin – show/hide answers (2 mins)
Hope that helps you! Please feel free to ask any questions via comments below.
Need customs styles to suit your brand?
I am happy to set up branded FAQs for you, please contact me for a quote.