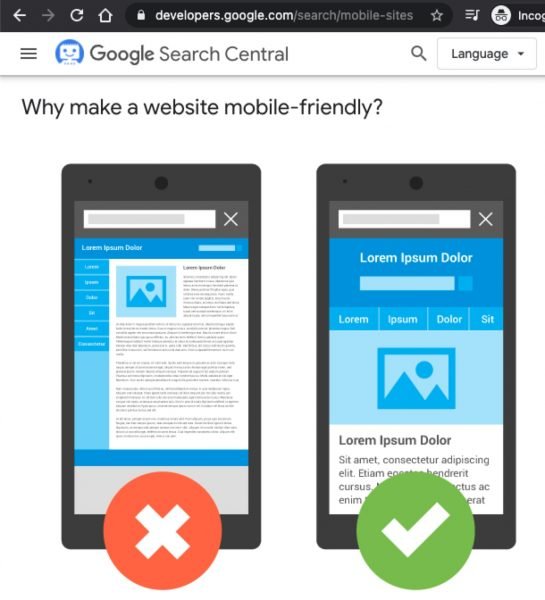
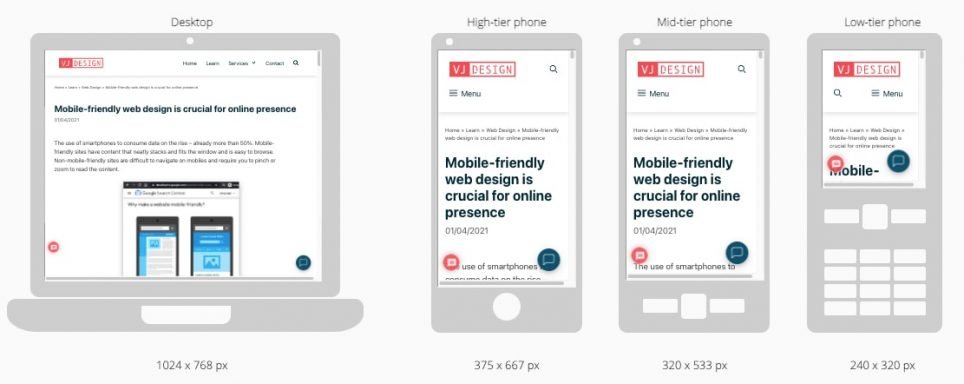
The use of smartphones to consume data is on the rise – already more than 50%. Mobile-friendly sites have content that neatly stacks and fits the window and is easy to browse. Non-mobile-friendly sites are difficult to navigate on mobiles and require you to pinch or zoom in to read the content.

Why make a website mobile-friendly?
More of your customers (and mine) are visiting our sites from smartphones (and other smaller devices); let’s make mobile users feel like first-class citizens rather than as an afterthought.

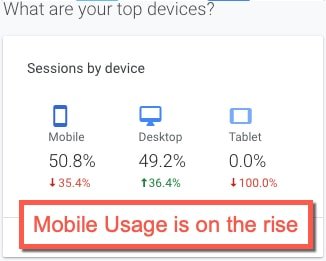
Use of mobile phones to consume data is on the rise and is now higher than that of desktops:
– Mobile (52%)
– Desktop (45%)
– Tablets (3%)
Source: Stats Counter (March 2020)
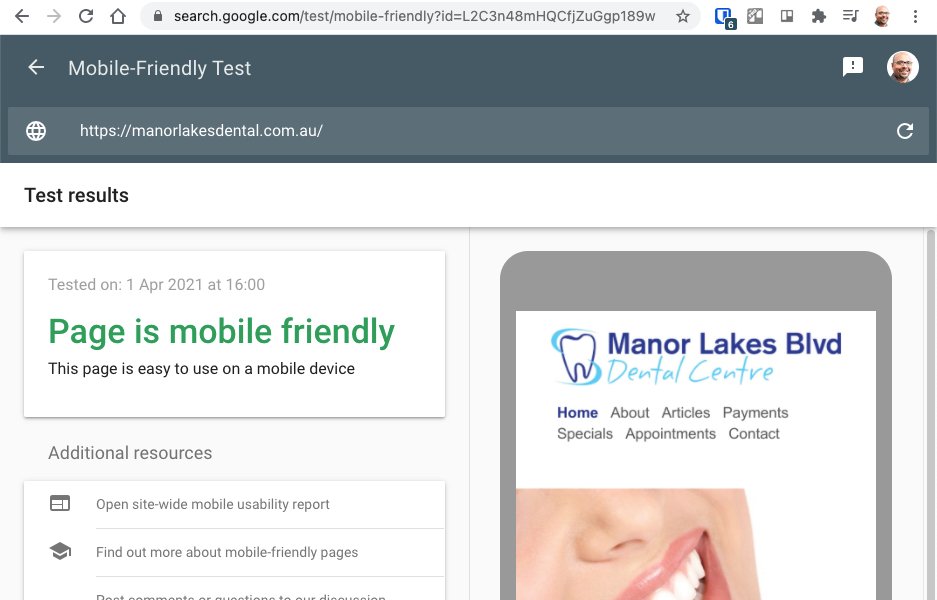
Google and other search engines place heavy emphasis on accessible and mobile-friendly sites. I test my sites on the Google Mobile-Friendly Test site to ensure that the site is mobile friendly and easy to use on smartphones.

Techniques for implementing website that works well on mobiles
There are three techniques to implement a mobile website: responsive, dynamic or separate sites.
| Technique | Does the URL change? | Does the HTML change |
|---|---|---|
| Responsive Design is when you serve the same HTML for all devices using the same URL. It is my preferred approach to web design (and also Google’s). | No | No |
| Serve 2 different sites/content on the same URL with different content dynamically: one for mobile users and another for desktop users. | No | Yes |
| Separate URLs and separate sites | No | No |
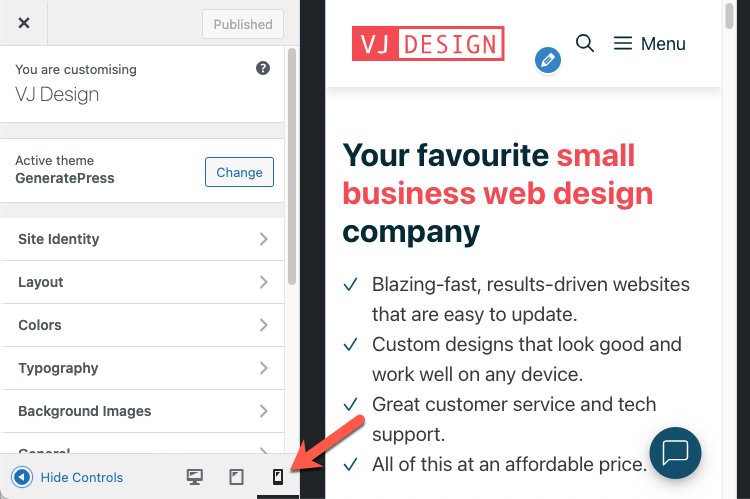
Mobile friendly web design at VJ Design: Responsive Design
All WordPress websites that I build look good and work well on all devices – this is known as responsive web design. I also embrace Mobile First Web Design principles – where I design for content to look good on small devices first and adapt the layout to suit larger devices.

Mobile-friendly WordPress web designer/developer from Melbourne, Australia
I build websites that are fast loading and mobile-friendly out of the box at an affordable price.
I am a GeneratePress designer/developer. It is a feature-rich, accessible, light-weight, fast-loading, SEO friendly and responsive theme. I use GeneratePress (GP) and a handful of thoroughly tested plugins to design and develop all my websites.
The layout and typography modules in GP allow me to create mobile-friendly sites. After checking how the content looks on mobile, I can optimise it for tablet and desktops…

Since the sites are built on WordPress, you can create hundreds of pages and posts on your site or add thousands of products to your online store. I will show you how. Get one of my affordable web design packages.
Responsive Design – Advantages
- Responsive Design provides a unified experience across all the devices: mobile, tablet and desktop
- Save money – you don’t need separate sites for desktops or mobile (or apps)
- It is better for your rankings on search engines. As indicated above, Google prefers responsive design pattern
- By thinking mobile-first, you eliminate all the cruft and present just the information your users need and nothing more.
- Since there is no need to dynamically switch between website versions (one for mobile and another for desktop), the site loads fast. Using GeneratePress we can easily load sites in under 3 seconds (or less).
- Simpler and easy to understand design patterns improve customer engagement and, leading to longer retention and therefore you have a better conversion rate. View my landing page design built with just the theme blocks (no page builder).
Do I need a separate site for mobile users?
No, you don’t. Responsive Design is the easiest web design pattern to implement and maintain.
The same site can be used on a smartphone; the layout changes to suit the smaller device. Your content will look good on any device.


Do I need an iPhone or android app?
It depends. In most cases you don’t need an app…
Ask yourself:
- Is your website optimised for mobile? Since all the sites I build are responsive, your site is already mobile-ready.
- Does your competitor have an app? Most users install and use very few apps – in particular, they focus on social media (Twitter, Facebook) or productivity (Email) apps.
- Do you need to use some core functionality of a mobile device? For example, the camera
- Will your app solve a problem that your customers face?
There are 2 types of mobile apps:
- A native app built for Android or iPhone is a heavy investment of time and energy and can cost you a fortune.
- A web app is a cheaper alternative – this is where we just serve the responsive version of your website. It can work on any mobile device or operating system because it is delivered using a mobile browser. If you answered yes to the above 4 questions, then please contact me to build you a WordPress powered web app.
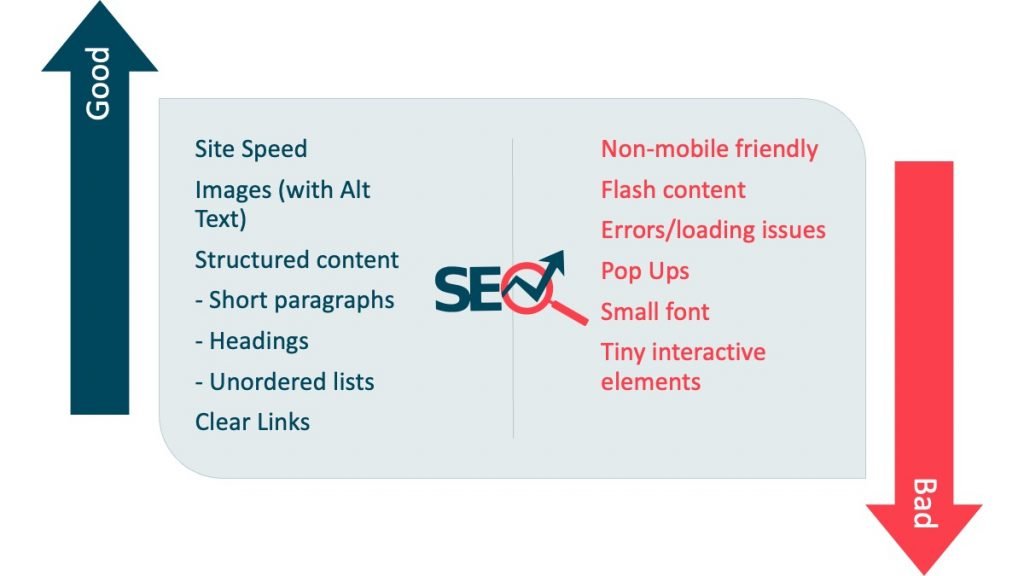
Mobile Ranking Factors – Make your SEO mobile friendly?
Just make your site user friendly… It will be SEO friendly!

Good – Do more of these to make your site easy to use on a mobile device
- Site Speed is a key factor and also your users are more likely to leave your site if it takes longer than 3 seconds to load. I build sites that are highly performant and optimised to load fast.
- Images and videos make your content interesting. Use ALT text (text that describes the image) to help screen-reading tools describe your images to visually impaired users. It also allows Google to crawl and rank your website better. WordPress makes it very easy to add Alt Text.
- Structured content – Make your content easy to read and understand – use Headings, Short paragraphs and numbered or bulleted lists.
- Clear Links – Provide clear text to describe the link that users are about to click.
Bad – Avoid doing these, they make your site difficult to use on a mobile device
- Flash content is not supported by browsers and takes longer to load. Use HTML5 alternatives that all browsers support and load fast e.g. HTML5 video players
- Errors/loading issues – avoid loading heavy scripts, poorly coded plugins and heavy page builders. They can present incomplete content to your users and prevent search engines from properly crawling your site.
- Pop Ups are very distracting to your users; they also slow down your pages and
- Small font is difficult to read. Ensure that users can scale the font size if required.
- Tiny interactive elements such as links or buttons that are not spaced far enough can frustrate users who may end up clicking on the wrong link or button.
I hope I have covered this topic well, if you have any queries or suggestions, please feel free to leave a comment below.
If you need a mobile friendly site, get in touch.

thanks for sharing this with us
Howdy I am so thrilled I found your website, I really
found you by error, while I was browsing on Digg
for something else, Anyways I am here now and would
just like to say thanks for a fantastic post and a all round
thrilling blog (I also love the theme/design), I
don’t have time to browse it all at the minute but I have book-marked it and
also included your RSS feeds, so when I have time I
will be back to read much more, Please do keep up the excellent work.