Let’s implement a light-weight and accessible slider using GenerateBlocks, and some simple code from A11Y Slider.
I don’t like sliders. They slow down your site by loading extra JavaScript whilst hiding content that users may completely miss if they dont wait for slides to move (fails to convert). Most sliders have usability/accessibility issues and they are not optimised for mobile devices. I prefer to use Accordions to show/hide content.
Most sliders and slider plugins on WordPress are an overkill. They add a host of unnecessary features, add significant weight to your page whilst the extra JavaScript slows down your website – leading to a poor user experience (and poor SEO).
See the post Sliders suck and should be banned from your website (visit yoast.com/opinion-on-sliders)
Table of Contents
A11Y GenerateBlocks Slider Demo
See an example slider that I implemented below:
How to implement the A11Y Slider using GenerateBlocks
To implement A11Y slider (visit a11yslider.js.org), all you need is a simple list with a slider class. You could add this code to your website using a code editor.
<ul class="slider">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
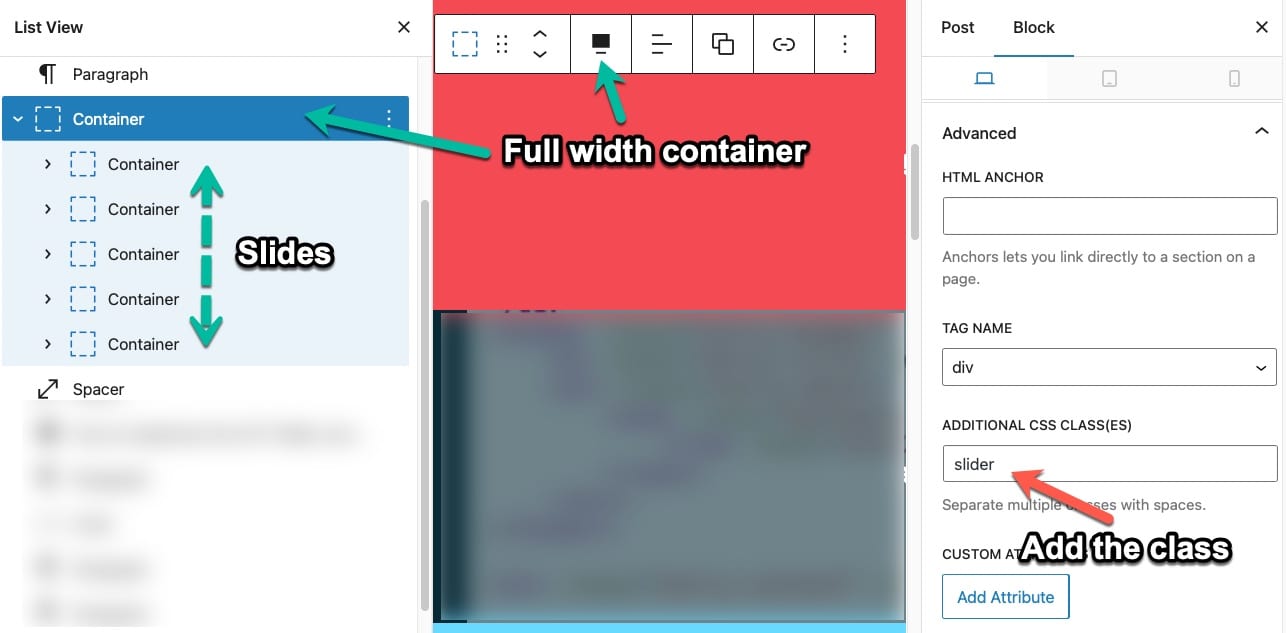
</ul>To implement A11Y slider in WordPress, I chose to use the GenerateBlocks Container block. Create a full-width GenerateBlocks container block and add a 'slider' class to it. Then add additional containers within this container. These containers will contain our slides as illustrated below.

The theme then outputs the following code. Each GenerateBlocks container has a gb-container class. A11Y uses the slider class to add required buttons.
<div class="gb-container slider">
<div class="gb-container">1</div>
<div class="gb-container">2</div>
<div class="gb-container">3</div>
</div>You can include any content within these inner container blocks – images, video, text, headings, buttons and more.
You can also set the outer container block to full width (like I have done above, set its default height) or add multiple background images per slide depending on content width available i.e. different image for mobile, tablet or desktop.
Add CSS and JS code using GeneratePress Elements
You can add the CSS and JS directly to your theme. You can also add the same using Code Snippets plugin (wordpress.org/plugins/code-snippets).
I chose to add the CSS and JS to just this post using GeneratePress Elements (you need GeneratePress Pro for this feature).
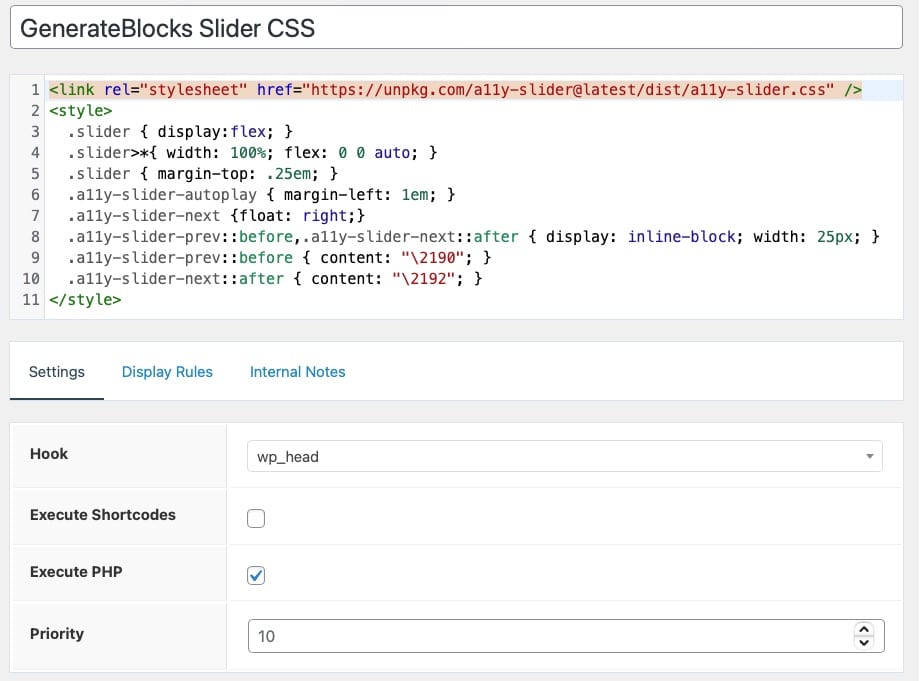
- Create a Hook element, add a link to slider CSS and some additional CSS code to style the navigation controls as illustrated below. Load it in the head.

<!-- Add this CSS code to your page HEAD -->
<link rel="stylesheet" href="https://unpkg.com/a11y-slider@latest/dist/a11y-slider.css" />
<style>
.slider { display:flex; }
.slider>*{ width: 100%; flex: 0 0 auto; }
.slider { margin-top: .25em; }
.a11y-slider-autoplay { margin-left: 1em; }
.a11y-slider-next {float: right;}
.a11y-slider-prev::before,.a11y-slider-next::after { display: inline-block; width: 25px; }
.a11y-slider-prev::before { content: "\2190"; }
.a11y-slider-next::after { content: "\2192"; }
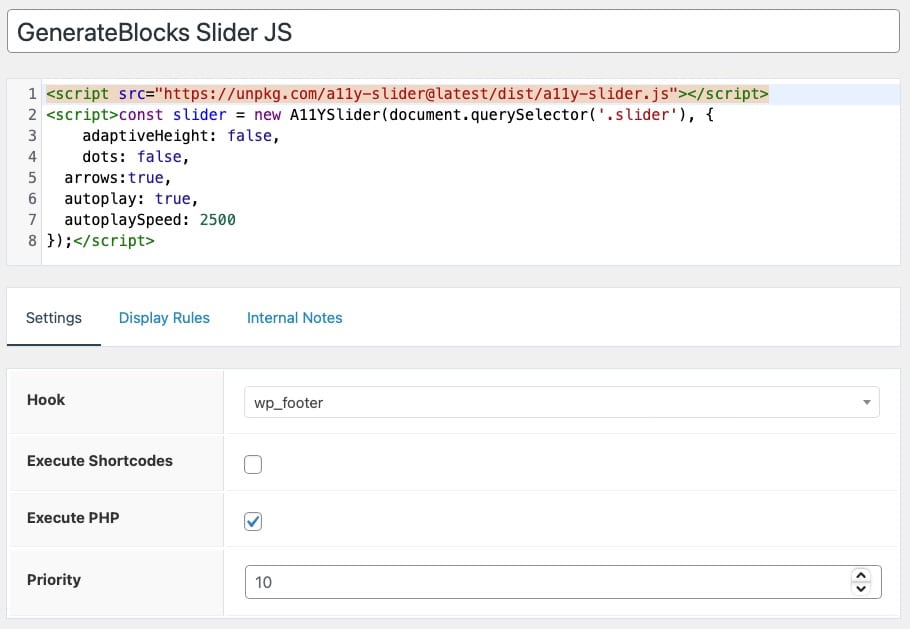
</style>2. Create another Hook element, add a link to slider JS and some additional JS code to set the slide speed and show/hide navigation controls as illustrated below. Load it in the footer.

<!-- Add this JS Code to your page footer -->
<script src="https://unpkg.com/a11y-slider@latest/dist/a11y-slider.js"></script>
<script>const slider = new A11YSlider(document.querySelector('.slider'), {
adaptiveHeight: false,
dots: false,
arrows:true,
autoplay: true,
autoplaySpeed: 2500
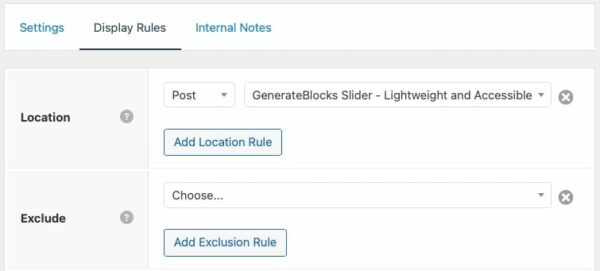
});</script>- Set both elements to display only on the page or post where the slider is enabled. I set the location to Post and to this specific post. This ensures that the extra CSS and JS code only loads on this post.

Why use A11Y Slider?
A11Y Slider is a simple and accessible slider. It is fully responsive and easy to implement. It is lightweight (40kb), has lots of responsive layout options (single item, multi-item) and navigation controls (navigation buttons, navigation dots, toggle auto play).
It works on all modern browsers including IE11 and utilises CSS scroll snapping to create the sliding effect.
Compared to other sliders that are 4 times larger, it is fully accessible. I did not want to bloat my website with an additional plugin to add a slider.
For example demos, FAQs and various options visit a11yslider.js.org
Why use GenerateBlocks to create your slider?
GeneratePress is my go to theme for all of my own and client WordPress projects. I pair it with GenerateBlocks to make it a complete blocks based website builder. With the addition of Tabs and Accordions, creating interactive websites is a breeze. The only missing piece is a slider.
GenerateBlocks
Have total design freedom to create whatever you need using just 6 blocks.
1. Container
Organize your content into rows and sections.
2. Grid
Create advanced layouts with flexible grids.
3. Headline
Craft text-rich content with advanced typography.
4. Button
Drive conversions with beautiful buttons.
5. Image
Add static or dynamic images to your content and style them as you need.
6. Query Loop
Build a list of posts from any post type. Arrange blocks within blocks.
The best block-based theme builder! Get GenerateBlocks Pro today!
Can I use Responsive Images for the slider using GenerateBlocks?
I had a comment from David who said “The slider works perfectly in desktop mode, but when moving to mobile version, as it takes up a large part of the mobile screen, I have realized that it is not possible to scroll down the web since the slider blocks this action. Is there a way to add some JS code that allows scrolling down on mobile?“.
Responsive Design – Set container heights to suit the screen size
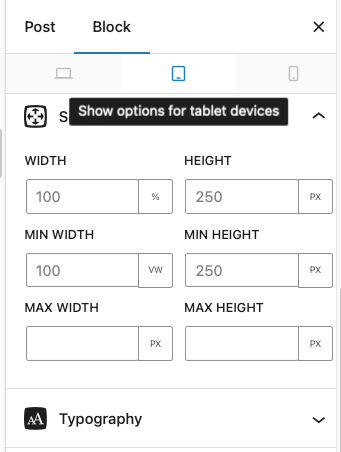
All GenerateBlocks including the Container Block have responsive controls that allow you to set different values, alignment etc. for each device. Click on the responsive controls (device icons) and change the min-height. For Mobile, change the min-height from PX to VH and set it to max-height of 75VH. This will provide some space above and below the slider for the user to scroll on a mobile.

Responsive Design – Set different background images based on the screen size
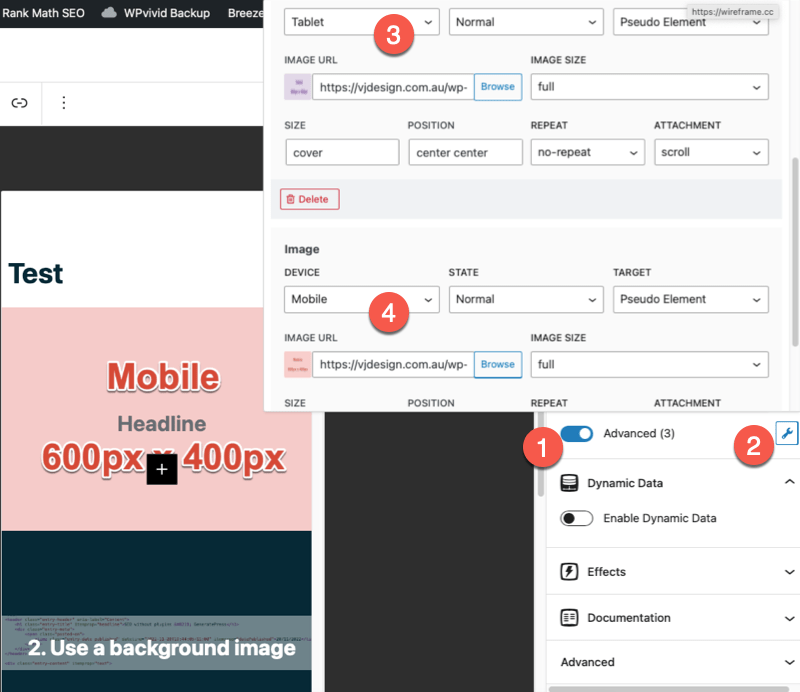
The large background image used for the Desktop may not look great on a mobile. Using GenerateBlocks, you can set up different background images to suit different device widths. For example, this test slider has different background images for different screen widths.
- From the Container Block settings, select Backgrounds > Advanced (1) > Wrench Icon (2).
- Set up separate background images to suit different states.

Can I display multiple items (like 3 logos) at once for the slider using GenerateBlocks?
I had a comment from Lysann who said “Hi there, great post thank you! I am looking for a way to build a logo slider where i can showcase three logos at once (on desktop) and then it slides automatically to different logos. Any hints for that – i am almost a newbie with WP but having GP Pro 🙂“.
As illustrated on a11yslider.js.org, you can set the slider to display multiple items at once. You will need to change the CSS code that you added. For example, use the below code to create a slider with 3 items showing. To show 4 items, set 33.33% in code below to 25%.
<link rel="stylesheet" href="https://unpkg.com/a11y-slider@latest/dist/a11y-slider.css" />
<style>
.slider { display:flex; }
.slider>*{ width: 33.33%; flex: 0 1 auto; }
.no-sidebar .entry-content .slider > .gb-container.alignfull { width: 33.33%; min-width: 33.33%; max-width: 33.33%; margin-left: 0; margin-right:0; }
.slider { margin-top: .25em; }
.a11y-slider-autoplay { margin-left: 1em; }
.a11y-slider-next {float: right;}
.a11y-slider-prev::before,.a11y-slider-next::after { display: inline-block; width: 25px; }
.a11y-slider-prev::before { content: "\2190"; }
.a11y-slider-next::after { content: "\2192"; }
</style>Here is the demo video that shows it in action:
What are good alternatives to sliders?
Whilst the a11y slider is better at accessibility, we cannot anticipate all scenarios. I prefer to use lightweight and accessible tabs or accordions from GenerateBlocks to provide interactivity and avoid any issues.

In conclusion, whilst I dislike sliders due to their impact on website speed and poor user experience, using GenerateBlocks to create a lightweight, accessible, and easy-to-implement slider is the way to go. In this post I show you how you can implement the A11Y Slider – a feature rich, fully responsive and lightweight slider using GenerateBlocks container block and GeneratePress Elements. For example demos, FAQs and various options visit a11yslider.js.org
I hope you were able to implement the slider I showed above, if not feel free to comment and share your own methods in implementing lightweight slider…
Hi VJ
I used this with GeneratePress, and it works great – thanks for sharing. One thing, though, is it seems buggy on iPhone. It loads at just half the screen width but jumps to full width if the device is rotated or the carousel is interacted with.
https://barebones.pepped.app/elements/a11y-slider/
I tested your slider on a iPhone 13 with IOS v17.2.1 in multiple browsers including Safari, Chrome and Duck duck go. I was unable to replicate the issue you described- all working fine and loading correctly for me
Yeah, it’s fine in Chrome. It’s Safari where I have the issue. I reset cache and history and still the same.
Did you reset the GenerateBlocks css cache? https://docs.generateblocks.com/article/unstyled-content/
Hi VJ I got that fixed. However, is there a way to stop autoplay when the user has selected reduce motion = true in their OS? I can get it to work but it removes the previous/next buttons so we’re left with just the first slide.
// Check if the user prefers reduced motion
const prefersReducedMotion = window.matchMedia(‘(prefers-reduced-motion: reduce)’).matches;
// Set autoplay based on the user’s preference
const autoplayEnabled = !prefersReducedMotion;
const slider = new A11YSlider(document.querySelector(‘.slider’), {
adaptiveHeight: true,
dots: true,
arrows: true,
autoplay: autoplayEnabled,
autoplaySpeed: 5000
});
Hi Dominic, I am not not sure. Have you reached out to the plugin developer at a11yslider.js.org?
Hello VJ!
Great solution!
I created a block element hook in ‘before_header’ and put the containers there like discribed.
Then I’ve added the following css:
.slider {
display:flex;
}
.slider > * {
width: 100%;
flex: 0 0 auto;
}
.a11y-slider-autoplay {
display: none;
}
And this JS:
const slider = new A11YSlider(document.querySelector(‘.slider’), {
adaptiveHeight: false,
dots: false,
arrows: false,
skipBtn: false,
autoplay: true,
autoplaySpeed: 2500
});
For now just the main container over 7 sub containers has the additional class ‘slider’. Does every sub container also need the class?
From 7 slides just 4 (the last added 4) are shown and autoplay is not started automatically.
Furthermore trying to scroll with the finger on any image is not possible. My height for mobile is set right now to 300 and I’m able to scroll down for sure.
Which ideas do you have?
Page: www.flyairea.com
I’m glad you were able to resolve this issue. I agree GeneratePress and GenerateBlocks with a11y slider is the most accessible option and loads fast.
generate.support/topic/generateblocks-slider-using-gb-tabs-or-gb-accordion/
Excellent illustration, VJ. You have a gift for simple tutorials.
I am a big GP and GB fan, all the more to appreciate your work here.
Do you know if A11yslider permits using Fade In (and maybe Fade Out) instead of sliding . . . ?
Many thanks, –R o n
Hi Ron, Thanks for your kind words. A11YSlider works by using CSS scroll snapping (https://css-tricks.com/practical-css-scroll-snapping/). i.e. generate a slider by creating an overflowed container and then setting widths all via CSS. It offers a ton of options (no fade in). Reach out to the developer via github.com/mmahandev/a11y-slider
Hi there, great post thank you! I am looking for a way to build a logo slider where i can showcase three logos at once (on desktop) and then it slides automatically to different logos. Any hints for that – i am almost a newbie with WP but having GP Pro 🙂
Hi Lysann, Sure, as illustrated on a11yslider.js.org you can set the slider to display multiple items at once. You will need to change the CSS code that you added. Use the below code to create a slider with 3 items showing.
.slider { display:flex; }
.slider>*{ width: 33.33%; flex: 0 1 auto; }
.no-sidebar .entry-content .slider > .gb-container.alignfull { width: 33.33%; min-width: 33.33%; max-width: 33.33%; margin-left: 0; margin-right:0; }
.slider { margin-top: .25em; }
.a11y-slider-autoplay { margin-left: 1em; }
.a11y-slider-next {float: right;}
.a11y-slider-prev::before,.a11y-slider-next::after { display: inline-block; width: 25px; }
.a11y-slider-prev::before { content: "\2190"; }
.a11y-slider-next::after { content: "\2192"; }
Here is the demo video:
Hi VJ, thank you for your input, just saw it the other day. It’s working great! I just have one other issue: how can I change the descriptions or names of the buttons? I saw that Johan had the same question a bit earlier. I checked the same link he posted but I also don’t know on which position I have to copy the code in my element I created in GP which is showed here: https://gitlab.com/wanjapflueger/a11y-slider#arrows – I it’s not working, they keep showing up in English.
Hi Lysann, not sure. Have you reached out to the plugin developer at a11yslider.js.org?
Thanks, Vijay, it has worked finde for me.
However, there is a problem that I cannot solve related to the mobile version. The slider works perfectly in desktop mode, but when moving to mobile version, as it takes up a large part of the mobile screen, I have realized that it is not possible to scroll down the web since the slider blocks this action. Is there a way to add some JS code that allows scrolling down on mobile?
I managed to temporarily fix it by making the slider smaller in mobile. This allows space above and below the slider that allows me to scroll down. However, if I can’t find a solution, I don’t think it’s a good idea to use it like this on mobile.
I would really appreciate if you can share some idea to solve this problem.
Regards.
Hi David,
You have couple of options – see the newly added sections above on “Can I use Responsive Images for the slider using GenerateBlocks?” and “What are good alternatives to sliders?”. Hope they resolve some of your issues?
Great post! The slider is working perfectly. Do you know how to change the text on the buttons (next slide, prev slide)? I found the following info on https://gitlab.com/wanjapflueger/a11y-slider#arrows:
Next slide
Previous slide
const slider = new Slider()
slider.Create({
// …
arrows: true | false | {
label: ‘Slider controls’ | undefined,
next: {
icon: document.querySelector(‘.next’) | ‘→’ | undefined,
label: document.querySelector(‘.next’).innerText
},
prev: {
icon: document.querySelector(‘.prev’) | ‘←’ | undefined,
label: document.querySelector(‘.prev’).innerText
}
}
})
But I don’t know where to put in the CSS and/or JS.
Hi Johan, Glad you found my post useful.
You can add the CSS directly to your theme via the Customizer or install the free Simple CSS Plugin [vjdesign.com.au/?p=2013].
You can add both CSS and JS using the free Code Snippets plugin [wordpress.org/plugins/code-snippets/].
If you are using GeneratePress Pro [vjdesign.com.au/referral/generatepress/] you can add the CSS and JS to just a single page or post using GeneratePress Elements.
Hello, the slider is working, CSS and JS is added. I just want to change the text “Previous slide” and I want to change the text “Next slide”. Any suggestion how to do that?
Great. thanks. Unfortunately difficult to get rid of the text in the buttons and dots and to position the dots and arrows on top of the container. Any suggestions?
Hi Tanya,
Did you add the custom CSS and JS I included above? Is it loading on your site?
You can also add additional CSS and JS as described on https://a11yslider.js.org – they have a lot of options.
Cheers,
VJ
Thank you – worked perfectly and was exactly the simple solution I was looking for!
Hi Sarah, Glad you found this useful.
Awesome thanks for this. Where exactly do I add this code?
1
2
3
4
Hi Adam,
Glad you liked the post.
You need to add container blocks as described in the post above.
Container (i.e. outer container)
– Container
– Container
– Container
Add a ‘slider’ class to the outer container as illustrated by the first image in this post.
Then you have 3 options to add the CSS and JS code: