Q. Is Gutenberg slowing down my website?
Nope. In my tests, I noticed less than half-a-second difference in page speed between the classic and block editors. For this minute difference, you gain a lot of control over layout and design of your page/post content. You are more likely to slow down your site if you add unnecessary plugins to add features that you may hardly use or need.
Load Times – View Page Speed Test Results below for more details.
| Classic Editor | 1.104 seconds |
| Gutenberg Editor | 1.143375 seconds |
Based on feedback from Thanh, I have published an update to this post.
What is Gutenberg?
The WordPress Editor changed in WordPress v5
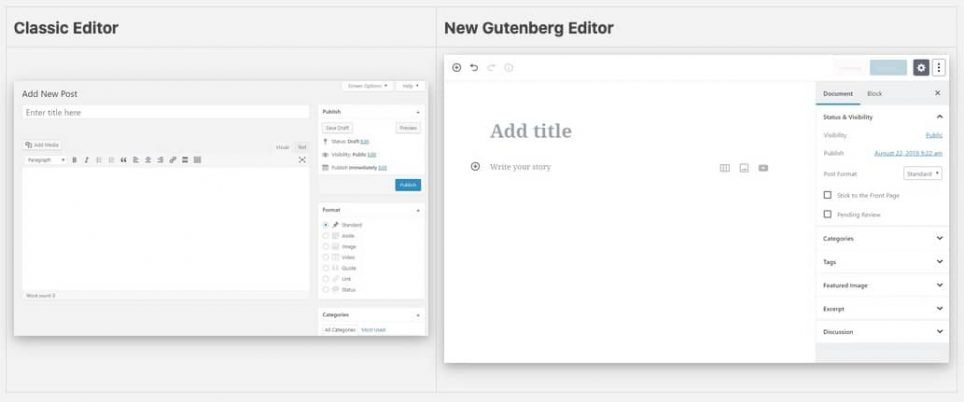
| Classic Editor | New Gutenberg Editor |
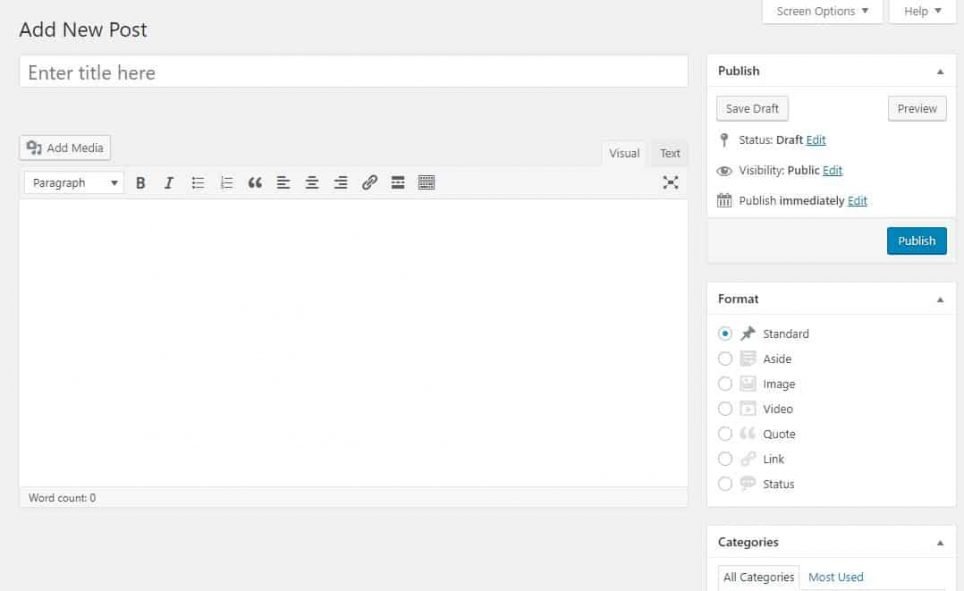
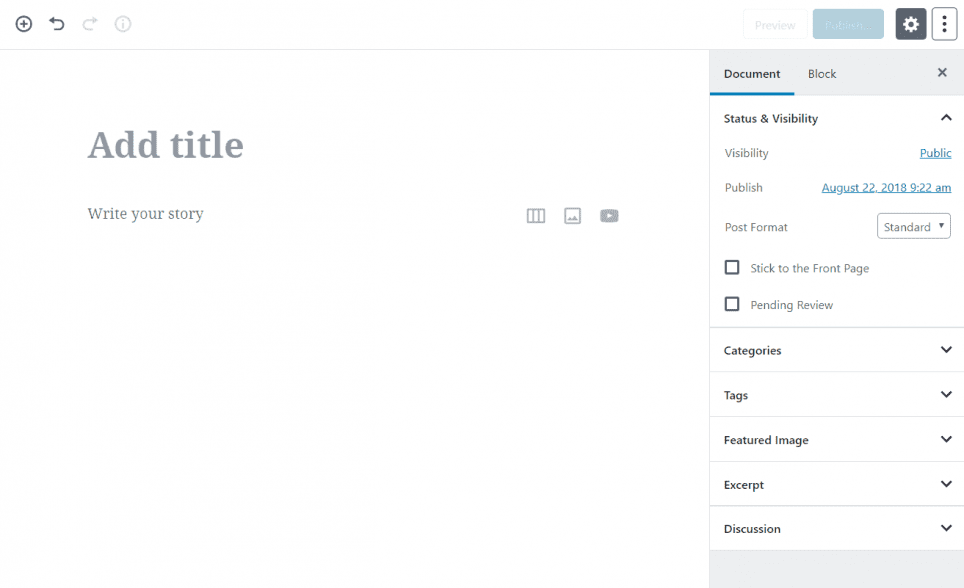
| As a quick refresher, here’s what the Classic WordPress editor looked like: | And here’s what things look like in the new WordPress Gutenberg editor: |
 |  |
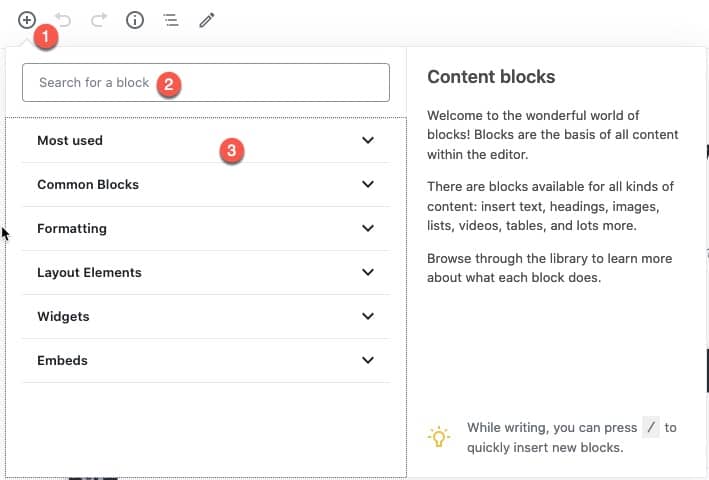
Essentially, Gutenberg replaced the single edit field of the Classic editor with lots of individual “blocks”. These blocks then allow you to build more complex designs than those allowed in the current WordPress editor.

While it was easy to add content using the classic editor, the block editor gives you lot of control over layout and design of your page/post content.
You can use Gutenberg blocks to Create an awesome landing page in WordPress in just 15 steps without using code or shortcodes.
Page Speed Tests – Gutenberg vs Classic Editor
I performed the test to check if Gutenberg the block editor slows down your website compared to the classic editor.
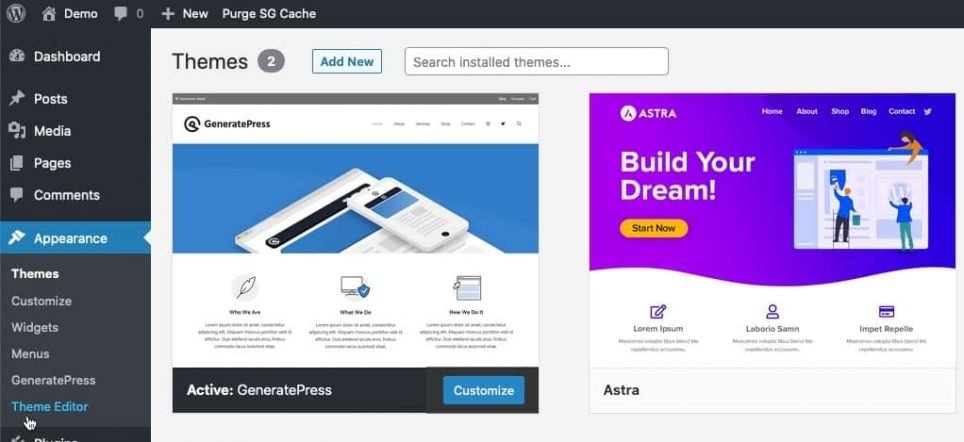
Themes
I tested two of my favourite themes: GeneratePress and Astra. Both are lightweight, well supported, feature rich and extremely fast loading.

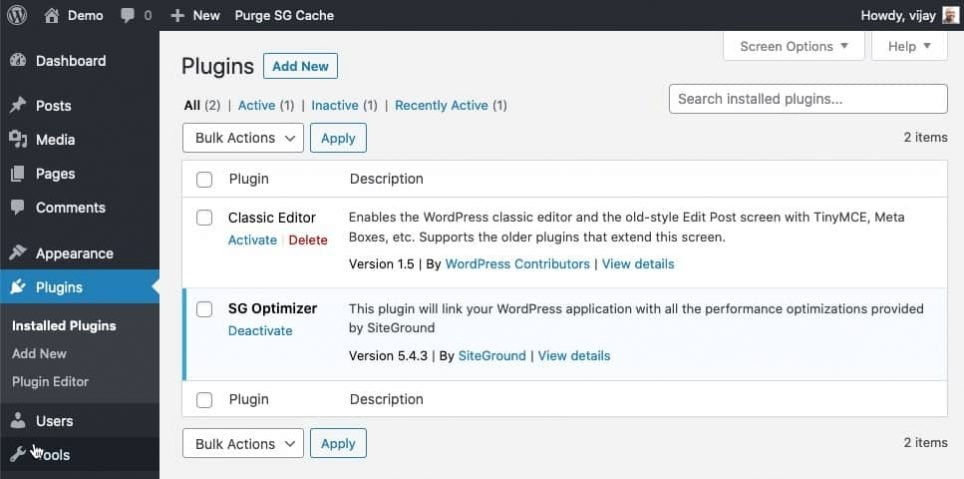
Plugins

I only used 2 plugins.
- Classic Editor plugin restores the previous (“classic”) WordPress editor.
- SG Optimizer plugin helps to speed up your sites – it provides caching, minification of your HTML, JS and CSS resources, removes the Emoji support and remove the query strings from your static resources.
I host all my sites on SiteGround since they offer quality hosting and great customer service at an affordable price. This plugin is provided and works only if you host yours sites on SiteGround.
Process
I set up a demo site for this test. As mentioned above, I kept the plugins to bare minimum and chose fast loading themes.
- Activate one of the themes
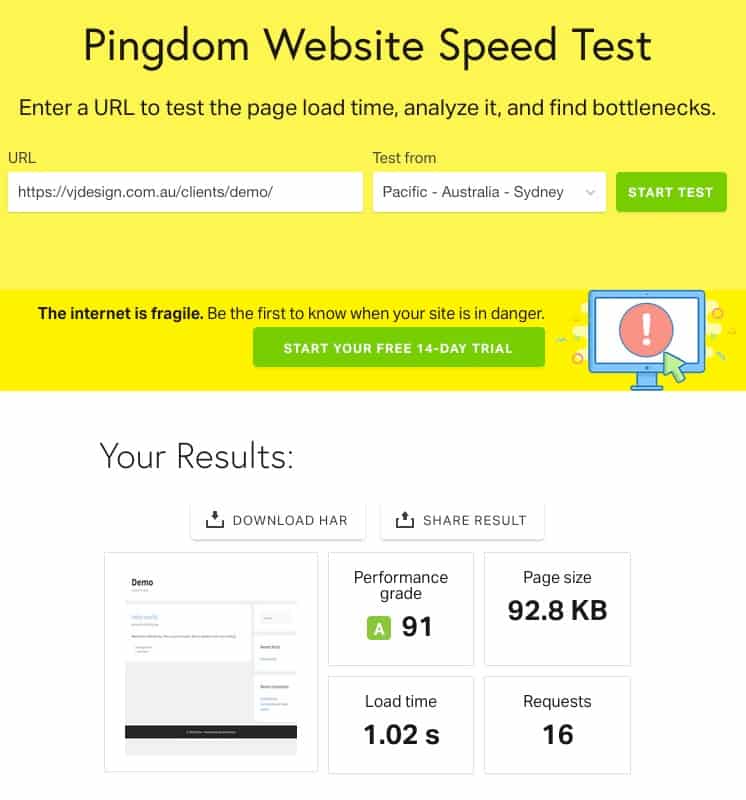
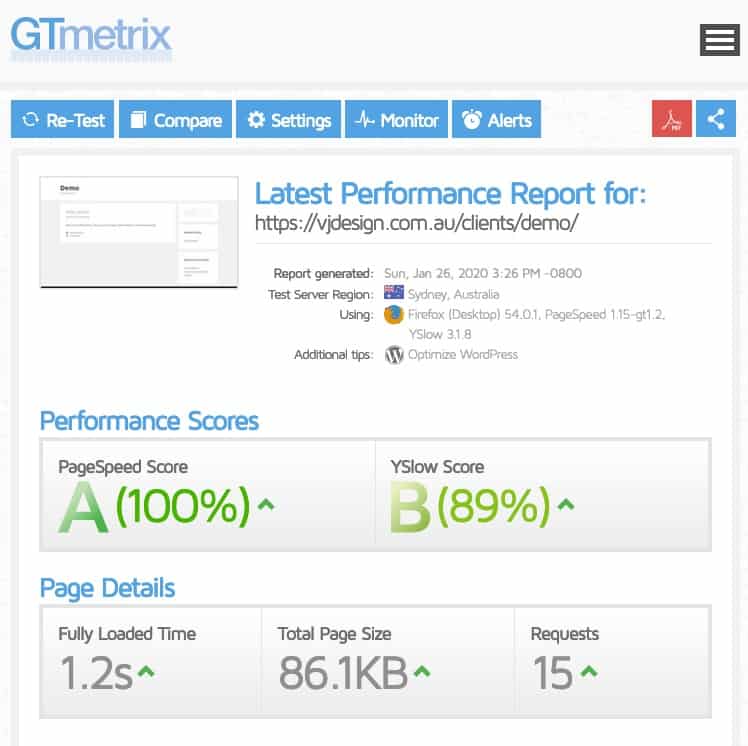
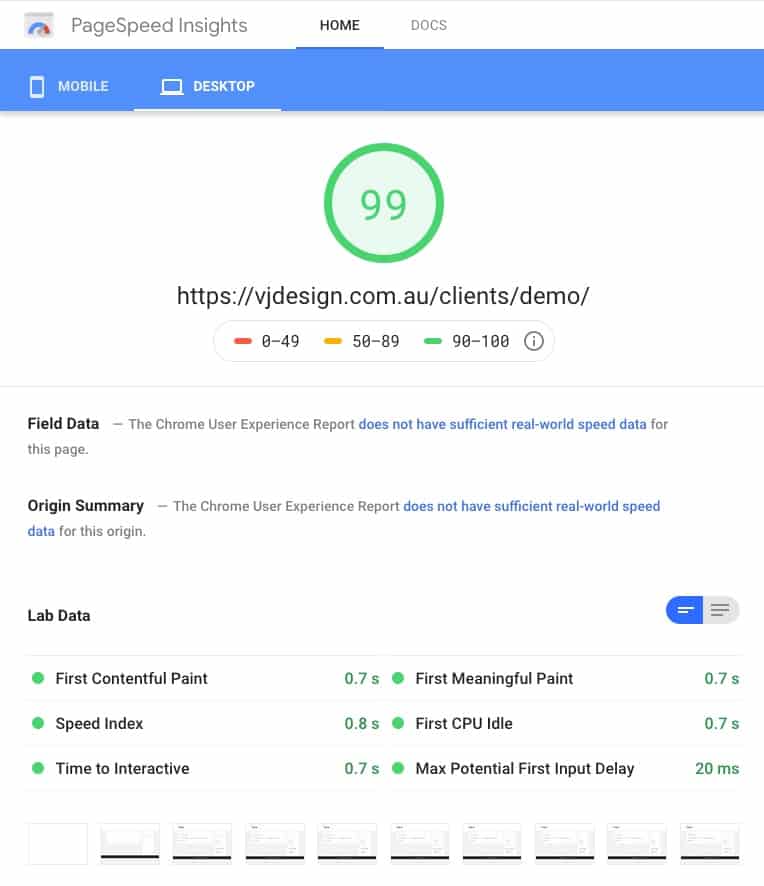
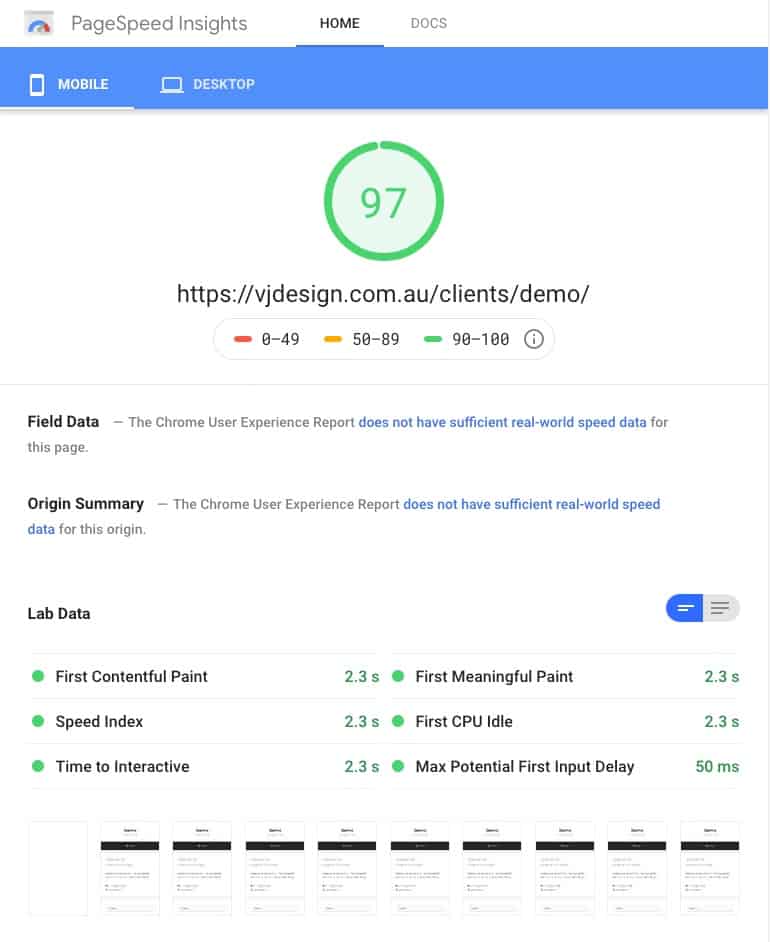
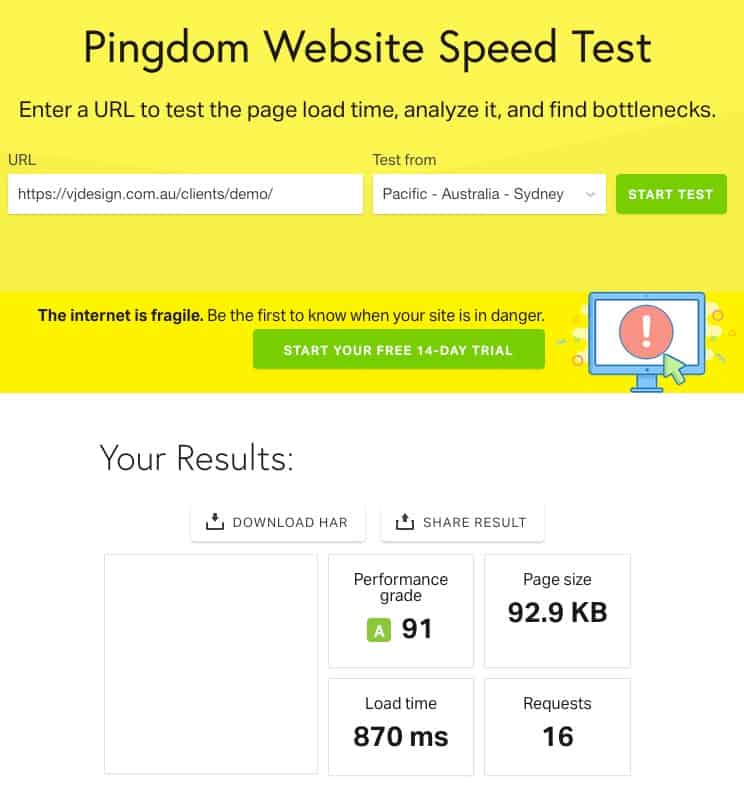
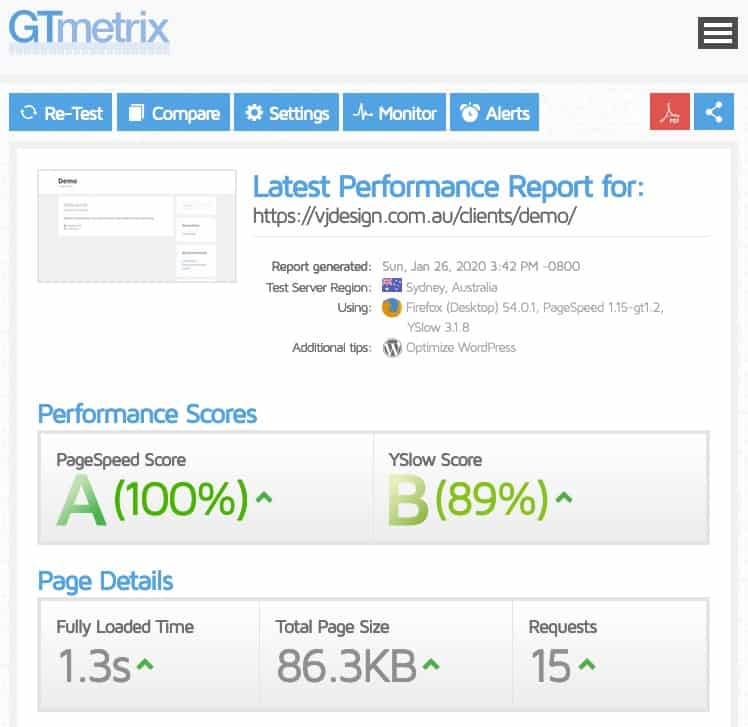
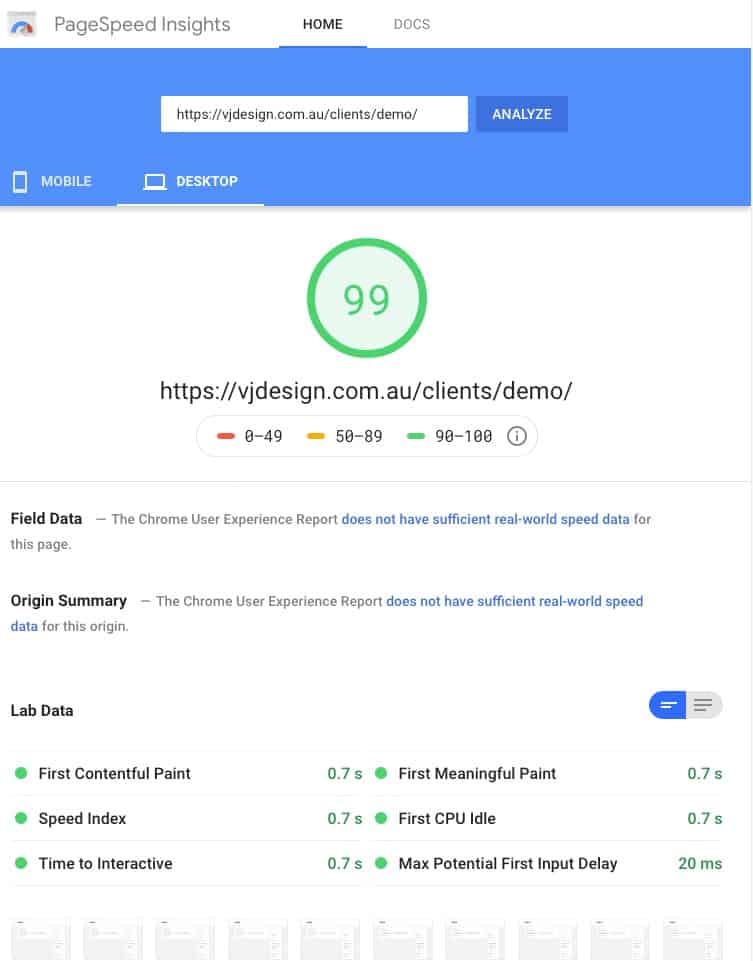
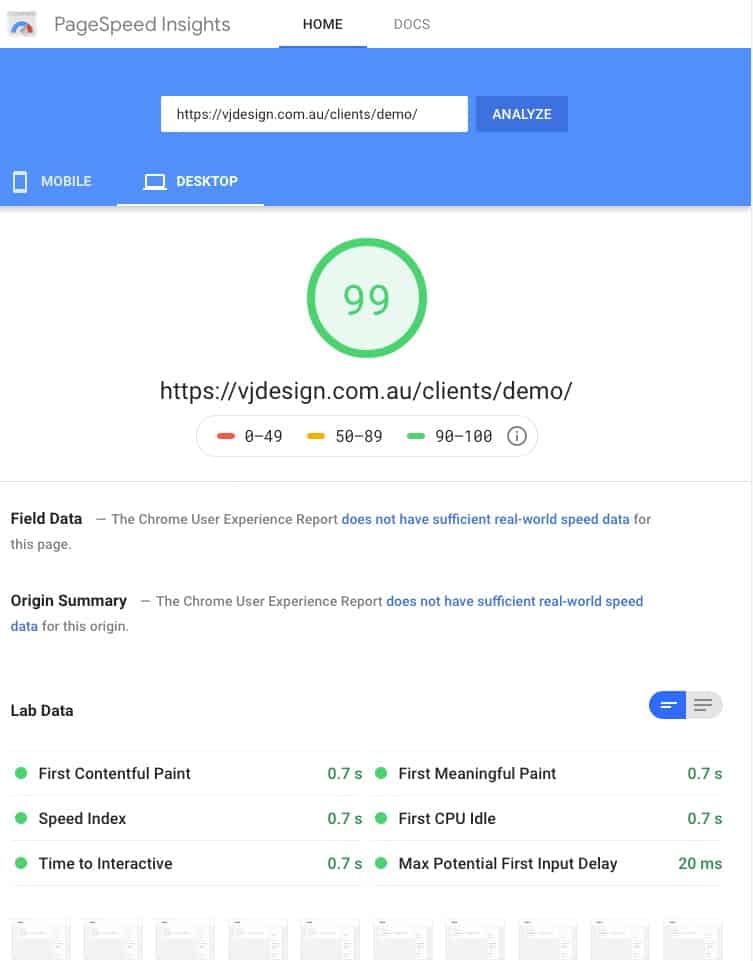
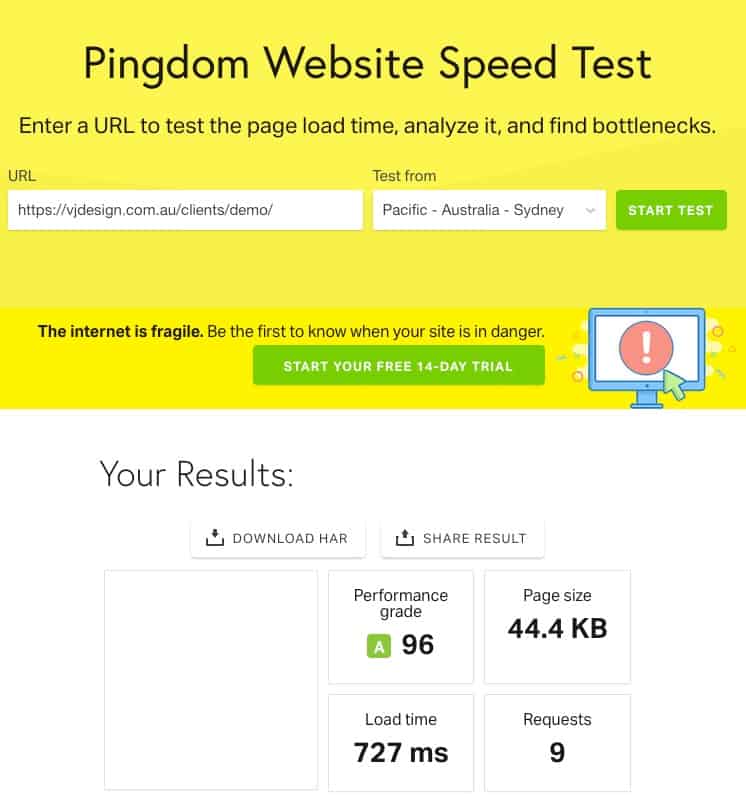
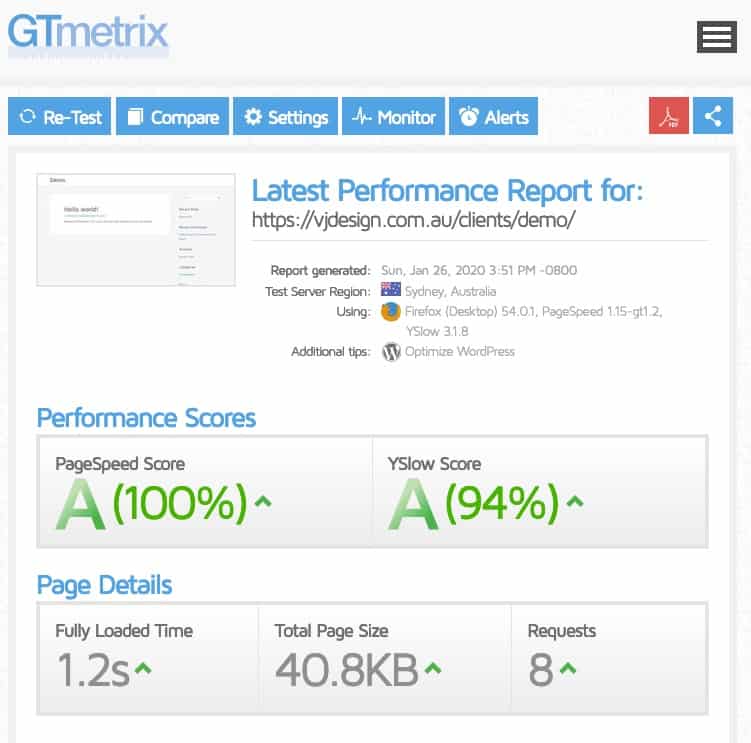
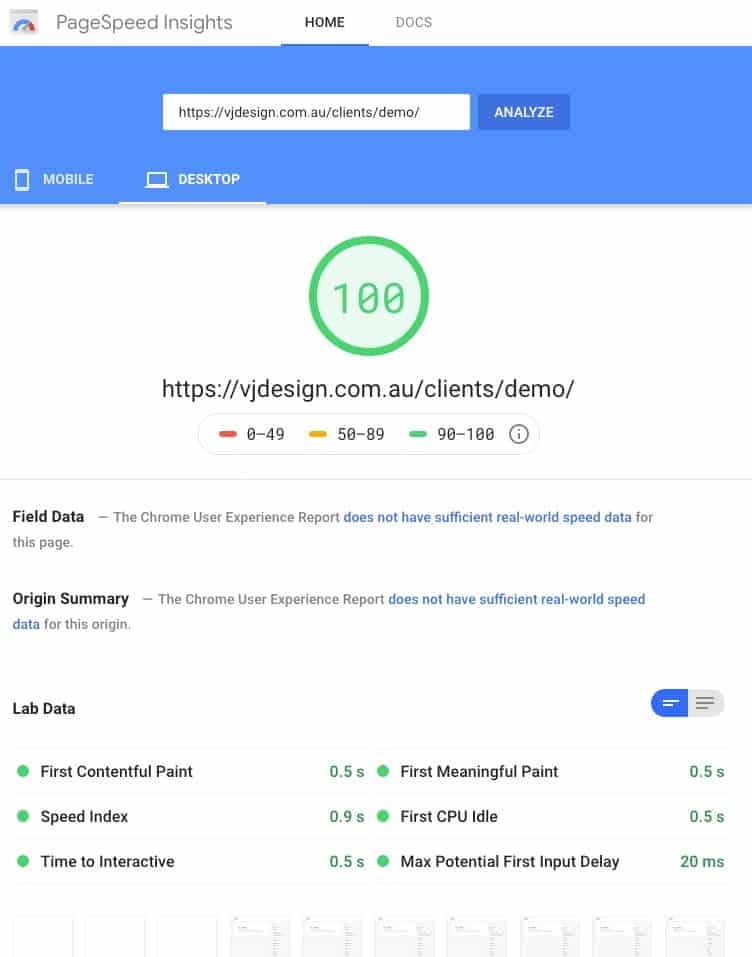
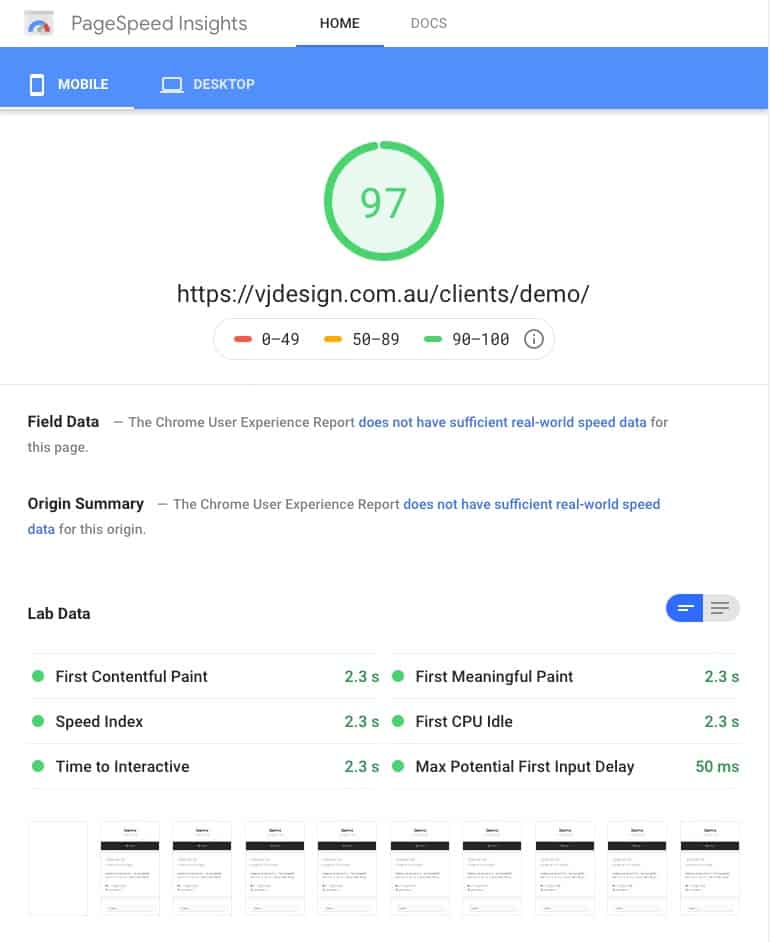
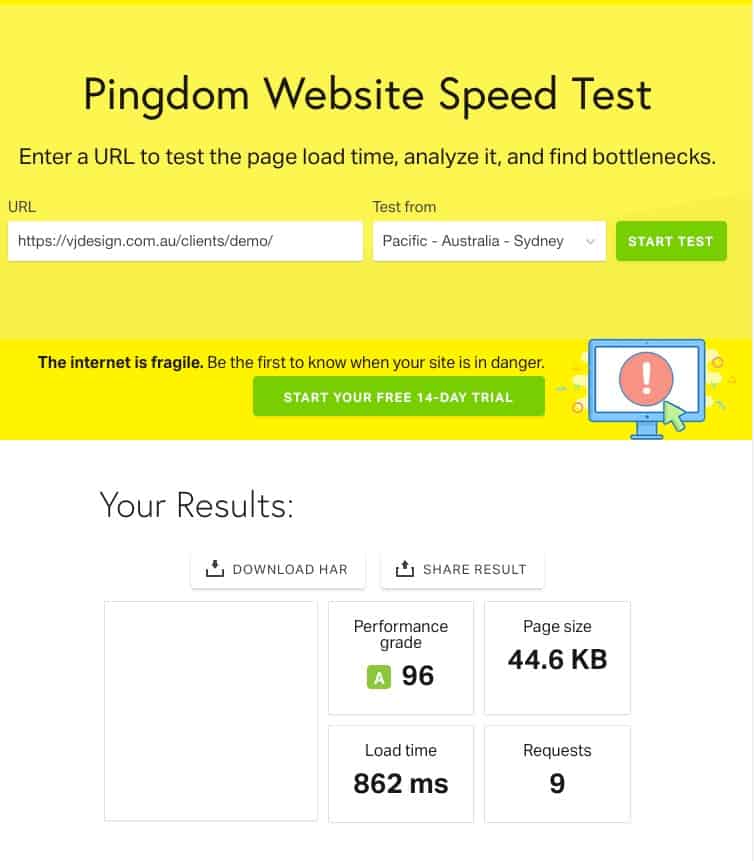
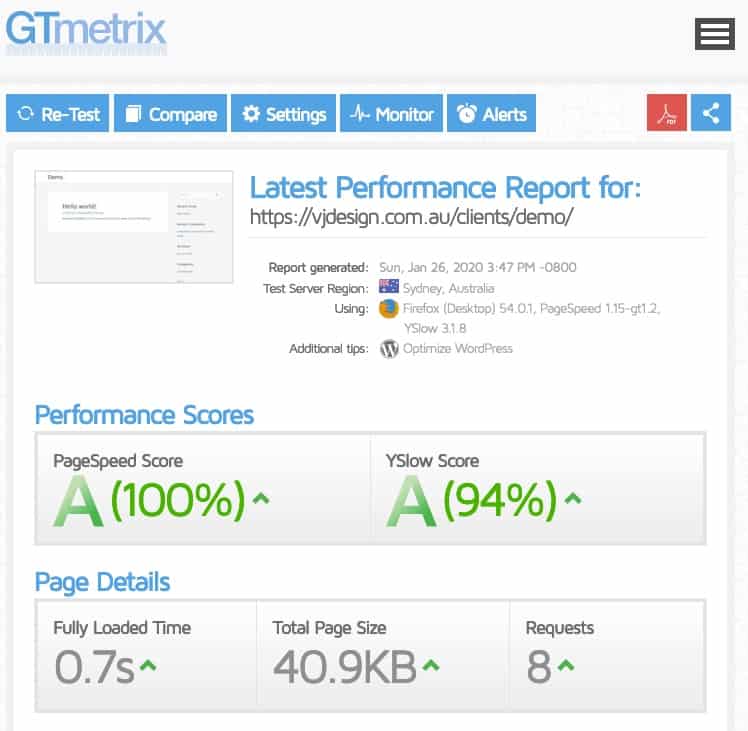
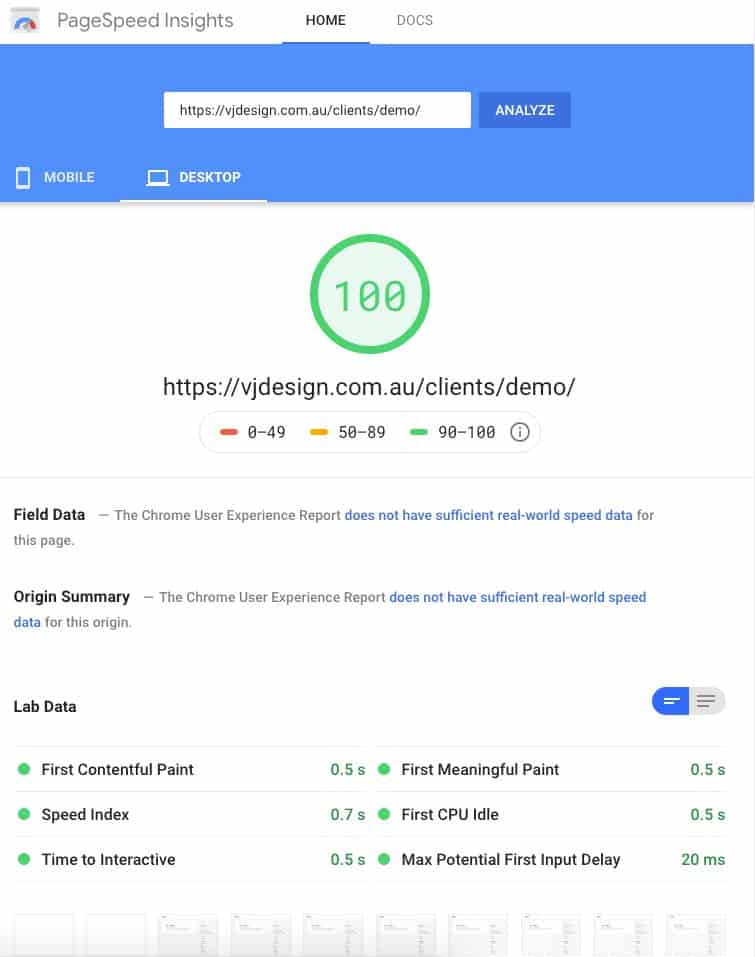
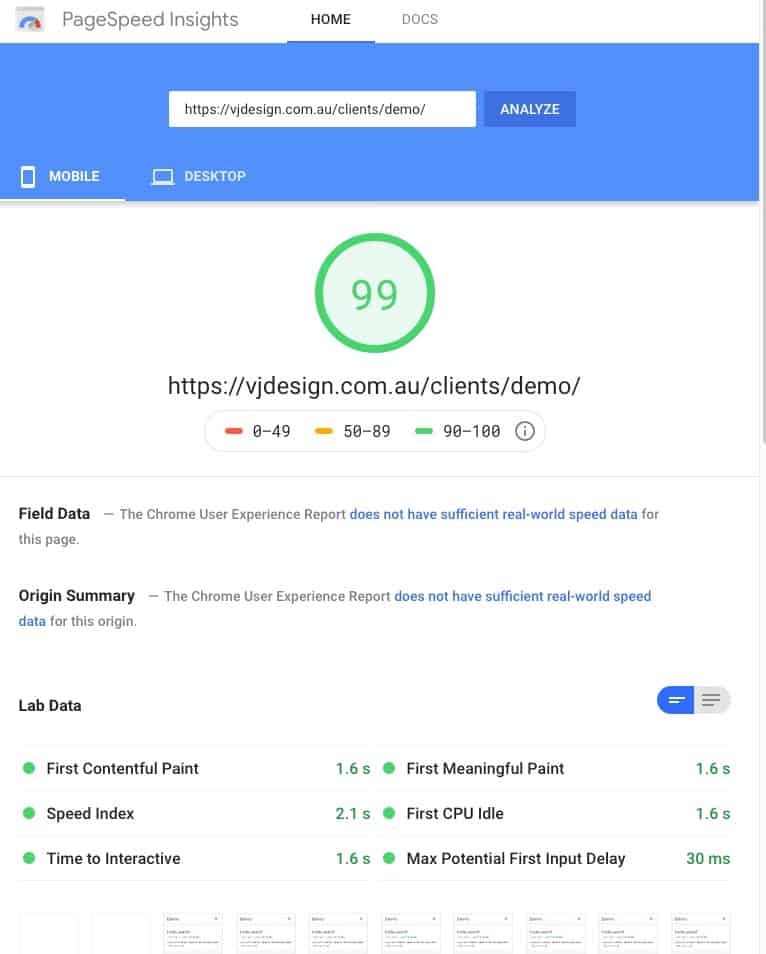
- Run page load speed tests across Pingdom, GTMetrix and Google Page Speed Insights
- Activate the Classic Editor plugin
- Run page load speed tests again
- Repeat steps 1 to 4 for the other theme
- Tabulate the results
Results
Table Comparing page loading times – Gutenberg vs Classic Editor
| Editor | Theme | Pingdom | GTMetrix | Google Mobile | Google Desktop |
|---|---|---|---|---|---|
| Classic | GP | 870ms | 1.3s | 2.3s | .7s |
| Gutenberg | GP | 1.02s | 1.2s | 2.3s | .7s |
| Classic | Astra | 862ms | .7s | 1.6s | .5s |
| Gutenberg | Astra | 727ms | 1.2s | 1.5s | .5s |
Screenshots
I provide screenshots as evidence below. This simple test is not in any way conclusive proof. Someone needs to perform a more through test multiple times.
GeneratePress Theme
Gutenberg Editor




Classic Editor




Astra Theme
Gutenberg Editor




Classic Editor




Update 28 March 2020
Thanks to this feedback…
It is not real test when gutenberg css still loaded when you use classic editor plugin . You must add dequeue_gutenberg_block_library_css into function.php to prevent loading “style.min.css” or “theme.min.css”. Read this article for more information https://www.makedo.net/blog/improving-performance-when-using-the-wordpress-classic-editor/
Thanh Nguyen
Basically the classic editor continues to load a 6KB (gzipped) CSS file that was enqueued by the Gutenberg editor; specifically, the block library.
To ensure that this CSS file is not loaded, I added the following snippet.
/**
* Dequeue the Gutenberg Block Library CSS.
*/
function dequeue_gutenberg_block_library_css() {
wp_dequeue_style( 'wp-block-library' );
}
add_action( 'wp_enqueue_scripts', 'dequeue_gutenberg_block_library_css' );I decided to test again and got the following results.
| Editor | Theme | Pingdom | GTMetrix | Google Mobile | Google Desktop |
|---|---|---|---|---|---|
| Gutenberg | GP | 2.6s | 2.2s | 1.1s | 0.4s |
| Classic | GP | 1.29s | 2.2s | 1.3s | 0.3s |
| Classic with code snippet | GP | 1.51s | 1.0s | 1.6s | 0.4s |
GT Metrix seems to improve page speed by 1 second though Pingdom and Google seem to have slowed slightly. I need to test more thoroughly. Even a half-a-second gain is still a gain for high volume sites!
Conclusion
This simple test highlighted a few things for me…
There is less than half-a-second difference in page speed between the classic and block editors. For this minute difference, you gain a lot of control over layout and design of your page/post content
Dequeuing unnecessary CSS files can further improve performance. Perhaps look to improve performance by compressing and lazy loading images, as well as unnecessary plugins which is usually the main culprit for slow sites.
When to choose Classic Editor vs Gutenberg vs Page Builders?
- If you are an experienced WordPress user and your priority is a simple text editor, then the classic editor is intuitive and better choice.
- If you like your posts and pages to be visually stunning, then Guthenberg is a powerful alternative.
- If you are after pixel perfect design, then page builders like Elementor, Beaver Builder, Brizy or Divi may offer far more features. Watch out, Gutenberg is rapidly catching up!
I prefer Gutenberg since it allows me to design my pages/posts without having to rely on third party page builders.
If you want a blazing fast website, I can do other optimisations to make your site load fast.

Something wrong with pingdom and gtmetrix server in the new test . 2.6s for new test vs 1.02s for old tested is can’t acceptable . I prefer testing with webpagetest too . Choice the nearest server with your site and chrome beta for webpagetest and gtmetrix. At least webpagetest run with 3 times one test for easy compare
Old test result:
Gutenberg GP 1.02s 1.2s 2.3s .7s
Classic GP 870ms 1.3s 2.3s .7s
New test result
Gutenberg GP 2.6s 2.2s 1.1s 0.4s
Classic GP 1.29s 2.2s 1.3s 0.3s
Classic with code snippet GP 1.51s 1.0s 1.6s 0.4s
It is not real test when gutenberg css still loaded when you use classic editor plugin . You must add dequeue_gutenberg_block_library_css into function.php to prevent loading “style.min.css” or “theme.min.css” . Read this article for more information https://www.makedo.net/blog/improving-performance-when-using-the-wordpress-classic-editor/
Hi Thanh,
I did not know about the additional css that was getting loaded.
I did a quick check and added an update to the post.
Looks like we could reduce page load time by a further .5 to 1 seconds.
Thanks for your feedback.