WordPress Anchor Links
Unleash the Power of WordPress Anchor Links 🔗 – Ultimate Guide
Clicking through lengthy pages can be annoying. Learn how to create smooth scrolling anchor links in WordPress for an improved browsing experience.
WordPress is one of the most popular content management systems in the world and for good reason. It offers a robust and user-friendly platform for website and blog creation. However, navigating through a lot of content on a single page can be challenging, especially on mobile devices where scrolling can become cumbersome. Fortunately, WordPress has a solution for this problem: anchor links.
Anchor links, also known as jump links, allow users to click on a link that takes them directly to a specific section on a page, rather than having to scroll manually to find it. What’s more, when used in conjunction with smooth scroll, anchor links create a seamless and improved user experience. Smooth scroll is a feature that gradually scrolls the page to the linked heading or section, rather than abruptly jumping to it.
In this article, we will explore the benefits of using anchor links with smooth scroll in WordPress, and how to implement them effectively to enhance your website’s navigation and user experience.
The Table of Contents below uses anchor links
Table of Contents
Importance of Anchor Links in WordPress
Anchor links, also known as jump links or named links, are essential elements in any website, including WordPress. Anchor links allow visitors to navigate quickly and easily within long posts or pages, without scrolling continuously. Anchor links provide a better user experience by making it easier for the visitor to find the information that is relevant to their search.
Here are some of the benefits of anchor links in WordPress:
- Improved User Experience: Anchor links make navigation easier and quicker for visitors. This way, visitors can find relevant information without having to scroll through long pages or posts.
- Enhanced Site Structure: Anchor links divide long articles or pages into smaller sections with meaningful subheadings. This helps improve the site’s structure and makes it easier for search engines to crawl the site.
- Better Accessibility: Anchor links make the content more accessible to people with disabilities or impairments. These individuals may find it challenging to navigate through long pages, and anchor links help them bypass irrelevant content to find the information they need.
- Boost SEO: Anchor links use specific keywords that can help improve the SEO of the site. Targeted keywords used in anchor links will help crawlers to understand the content and the site structure better.
In conclusion, anchor links are vital components of any WordPress site. They make it simpler for visitors to find relevant information, and they improve the site’s overall accessibility and structure. By using anchor links, you can provide a better user experience, boost SEO, and ultimately drive traffic to your website.
How to Create Anchor Links in WordPress

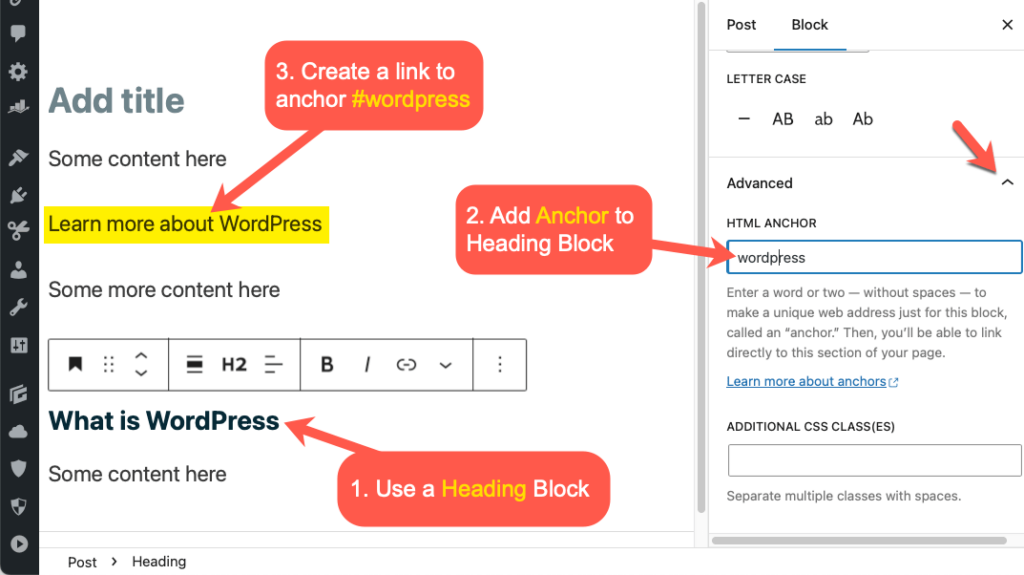
- In the WordPress Gutenberg Editor, select the text where you want to insert the anchor link. Typically you would use the Heading block.
- Click on the Advanced section of the Heading Block Settings panel on the right. Add your anchor text (a single word or multiple words separated by hyphens) in the HTML ANCHOR field.
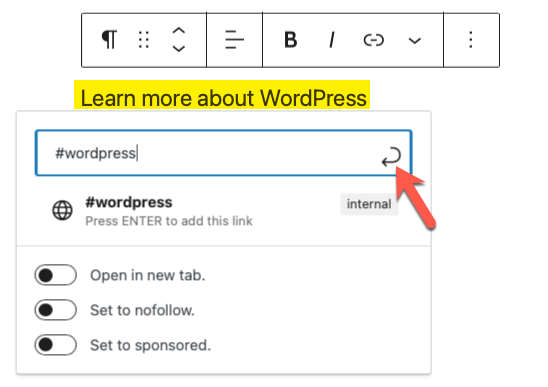
- Select your link text and click on the link 🔗 icon. Create a link to the anchor. Add ‘#’ followed by the name of the anchor link you created earlier (e.g., #wordpress) into the URL field. Click on the ‘Submit’ ↩️ button to create the anchor link.
- Repeat the process for any additional anchor links you wish to create. Once you are finished, save your changes and publish your content. Your anchor links are now created and ready for use in your post or page on WordPress.

Smooth Scrolling Anchor Links
Anchor links typically jump the user to the heading instead of scrolling smoothly. This can be a jarring experience. You will notice that the jump links on this page scroll smoothly.
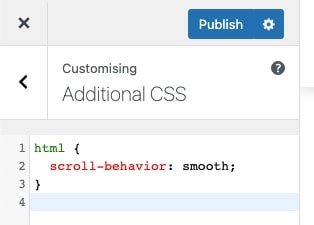
To enable smooth scroll, simply copy-paste the following CSS code.
html { scroll-behavior: smooth; }To add the above CSS code, from the WordPress menu, select Appearance > Customise > Additional CSS.

You can also add CSS using a plugin like Simple CSS.
How to Use Anchor Links in WordPress
Navigation within a Page
Follow the steps highlighted above: How to Create Anchor Links in WordPress.
Navigation between Pages
You can use the same technique to link to a particular heading or section on another page (or even another site).
- Decide on the section or heading on a page you want to link to. In the WordPress Gutenberg Editor, select the text where you want to insert the anchor link. Typically you would use the Heading block (or a Container block).
- Click on the Advanced section of the Block Settings panel on the right. Add your anchor text (a single word or multiple words separated by hyphens) in the HTML ANCHOR field.
- On the page where you want to create a link, select your link text and click on the link 🔗 icon. Create a link to the anchor on that page. Add a link to the page/post, then a ‘#’ followed by the name of the anchor link you created earlier (e.g., #rankmath) into the URL field. Click on the ‘Submit’ ↩️ button to create the anchor link.
https://vjdesign.com.au/table-of-contents-wordpress/#rankmath
For example, this link will take you to the ‘Rank Math’ section of my How to create a Table Of Contents in WordPress post. - Save and publish your page.
Improving User Experience
- Use descriptive anchor link names that accurately reflect the content they link to.
- Place anchor links strategically in the content to guide users to important sections or information. For example, include a Table Of Contents (TOC) on a long page or post.
- Make sure the links are visible and easy to use, either with contrasting colours or underlined text.
- Consider using sticky or fixed navigation menus with anchor links to improve website navigation and user experience. For example, you can implement a site-wide Back to top menu to help users to navigate back to the top of the website.
- Use smooth scrolling anchor links to prevent a jarring experience.
Tips on Using Anchor Links in WordPress
Keep Anchor Links Short and Sweet
It’s important to keep your anchor links short and simple so that they are easy for users to remember and type in. Ideally, they should be just a few words or even a single word.
Use Descriptive Texts for Anchor Links
When creating anchor links, it is important to use descriptive texts that accurately describe the content that users will find when clicking on the link. For example, instead of using “click here,” use specific words that describe what the link is about, such as “Read more about our services.”
Avoid Overloading Pages with Anchor Links
While anchor links can help navigate long pages, it’s important not to overload your pages with too many links. This can make your content look cluttered and confusing. Try to limit the number of anchor links on a page and only use them when necessary.
Frequently Asked Questions (FAQ)
What is an anchor link in WordPress?
An anchor link in WordPress is a hyperlink that directs the user to a specific section on the same page. It is a type of internal link that is used to navigate a website more efficiently. Anchor links are created by adding a unique identifier, or anchor, to a specific heading or section on a page. When a user clicks on the anchor link, the page will automatically scroll to the corresponding section. Anchor links are often used in long-form content to help readers quickly find the information they are looking for.
Can you use anchor links in WordPress?
Yes, you can use anchor links in WordPress. Anchor links are used to link to a specific section within a web page. To create an anchor link in WordPress, you need to first add the anchor tag to the section of the page you want to link to, and then create a link to that anchor. You can create an anchor link by using the HTML anchor tag, or by using a plugin, such as the Easy Smooth Scroll Links plugin or the Table of Contents Plus plugin.
Can you create Anchor Links in WordPress Classic Editor?
Yes, you can create anchor links in WordPress Classic Editor. While the default WordPress Editor (Gutenberg) makes it easy, you will need to delve into the code view to add anchor text in the old classic editor.
This 3-minute video show you how to add anchor links in WordPress Classic Editor.
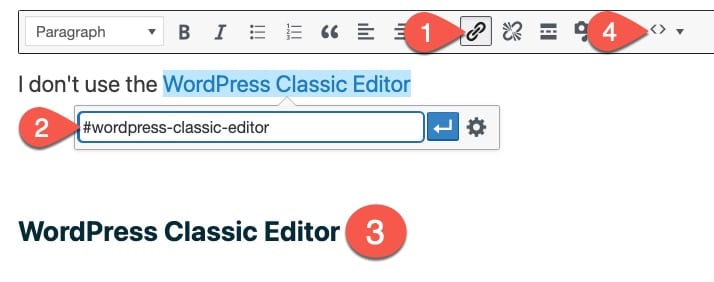
To add a link to an anchor in WordPress Classic editor, follow these steps:

- Open the post or page where you want to add the link. In the Classic editor, select on the text where you want to add the link and click on the ‘insert/edit link’ 🔗 button in the editor toolbar.
- In the pop-up window, enter a # and the name of the anchor. For example, if your anchor name is ‘WordPress Classic Editor’, your URL should be
#wordpress-classic-editor. Click the ‘apply’ button to save the link. - Make sure that you have the correct name for the anchor, and that there are no typos in the URL. You will need in the next step.
- Click on the Toggle and choose the CODE view. Find the heading in the code and add the anchor text as an id as illustrated in code below.
...
<p>I don't use the <a href="#wordpress-classic-editor">WordPress Classic Editor</p>
...
<h2 id="wordpress-classic-editor">WordPress Classic Editor</h2>
...Why create WordPress anchor links?
- Navigation: Anchor links make it easier for users to navigate through lengthy pages of content. For example, if your page consists of multiple sections, anchor links can help users jump straight to the section they want instead of scrolling through the entire page.
- Improves User Experience: Anchor links help improve user experience by allowing users to find the information they are looking for quickly and easily. This can reduce user frustration and increase engagement.
- Better SEO: Anchor links can also help improve the SEO of your website as they provide context to search engines on the content of your page. This can help increase your website’s visibility and ranking on search engines.
- Easy to implement: Creating anchor links on WordPress is relatively easy and can be done using the default block editor or a plugin like Yoast SEO.
- Enhances Accessibility: Anchor links improve accessibility for users with disabilities as they can jump to specific sections of the page using assistive technology like screen readers.
Can I use anchor links to create a Table Of Contents (TOC)?
Yes, you can use anchor links to create a Table of Contents (TOC) in your web page or document. The TOC will include links that jump directly to the corresponding section on the page. This is a useful way to highlight the main sections and subheadings of your content and make it easier for readers to navigate through it. To create an anchor link, you must first assign an ID to the section you want to link to, and then create a hyperlink with the same ID. When the user clicks on the hyperlink, the browser will automatically scroll to the section with the matching ID. Read more about How to Create a Table of Contents Manually.
Want to simply add anchor links on all of your headers automatically?
Most readers scan content rather than reading it in full. A Table Of Contents (TOC) helps your readers jump to different sections of a long page/post. Label each section of your content with a heading, and provide jump links to these headings. Creating a table of contents in WordPress is easy; let me show you how you can add a TOC using the Rank Math plugin (without any code). The plugin automatically picks up all the headings on your page creates a full table of contents in a click. You can decide to hide a specific type of heading such as h3 and h4.
I used Rank Math to add a table of contents for this page. Read more about How to Create a Table of Contents Using Rank Math SEO Plugin.
How to create back to top anchor links?
To create a back to top anchor link, follow the steps below:
- Add an ID tag to the section you want to link to by using the ‘id’ attribute. In most themes (like GeneraPress), you will find that the main content has an id of ‘primary’.
- Add a link to the top of your page. In the Search or type URL enter the link in the format #ID, for example #primary
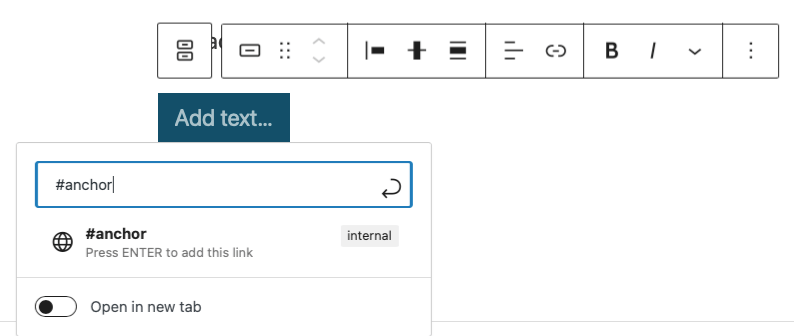
How do I add an Anchor link from a button to a heading on the same page?
Creating an anchor link from a button is exactly the same as creating text anchor links. See How to Create Anchor Links in WordPress.

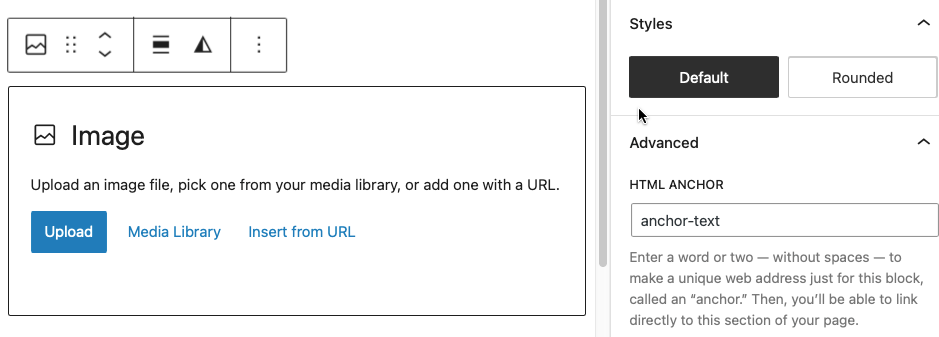
How do I add an Anchor link to an image on the same page?
Creating an anchor link to an image in WordPress is exactly the same as creating text anchor links to headings. See How to Create Anchor Links in WordPress.
You can add a HTML ANCHOR text from the Advanced section of the the Image Block settings as illustrated below.

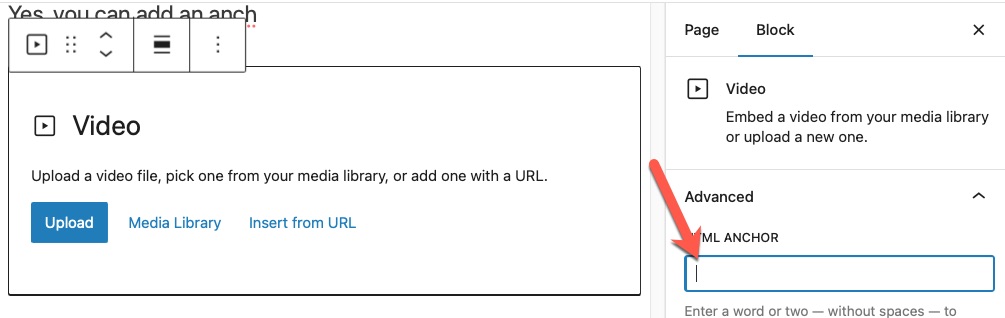
How do I add an Anchor link to an video on the same page?
Yes, you can add an anchor to a Video Block via the HTML ANCHOR in Advanced block settings pane.

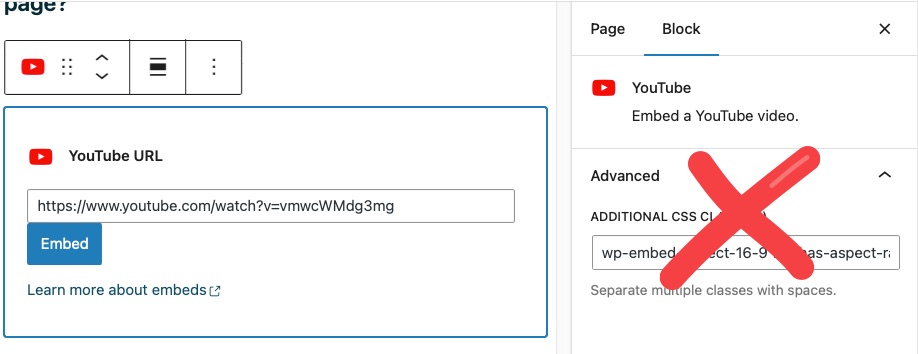
How do I add an Anchor link to a YouTube video embed on the same page?
As illustrated below, there is no option to add an anchor link to a YouTube embed.
Create an anchor link to the nearest Heading. See How to Create Anchor Links in WordPress.

Conclusion
Anchor links can make it easier for users to navigate through long pages of content on your WordPress website. They also improve the user experience and help with search engine optimization (SEO) by creating a hierarchy of information for search engines to crawl. Additionally, anchor links can be used to direct users to specific sections of your web page, allowing them to quickly find what they are looking for.
Don’t miss out on the benefits of anchor links for your WordPress site! Start implementing them to make your content more accessible and improve your website’s SEO. Use descriptive anchor text and place links strategically throughout your page. Your users and search engines will thank you!
You might also like these Posts