In this blog post, we will explore how to manually add scroll-to links in the classic WordPress editor. While the Gutenberg block editor offers amazing features, there is still the option to implement scroll-to links using classic WordPress by delving into a bit of code wrangling. Let’s dive into the steps to achieve this.
Table of Contents
Understanding the Code Editor in Classic WordPress Editor
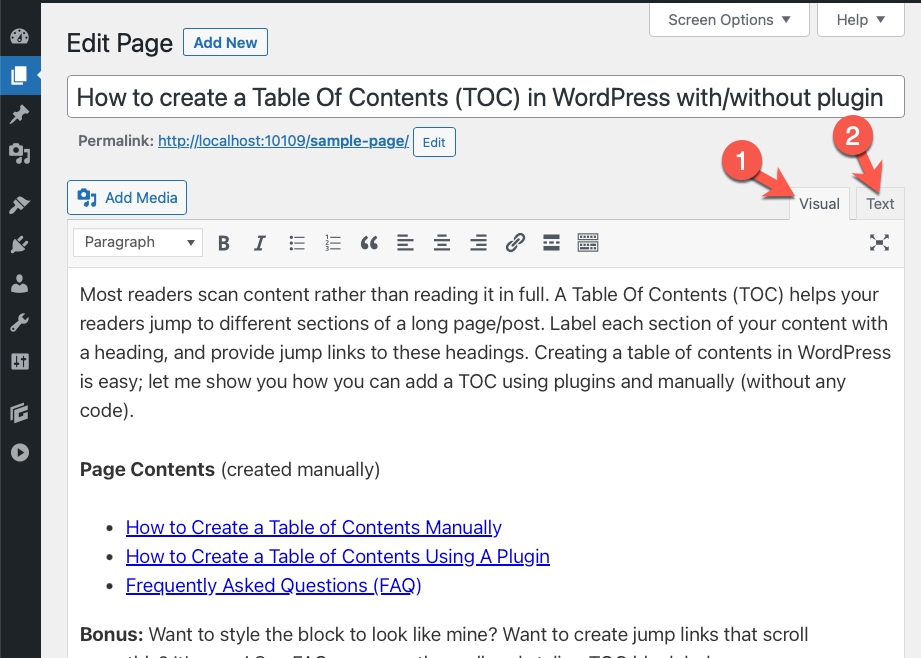
When working in the classic WordPress editor, it’s important to familiarize yourself with the two tabs available in the code editor – the Visual tab and the Text tab. While the Visual tab (1) is where you typically write most of your content, the Text tab (2) allows you to apply or modify code.

Adding IDs to Headings
To enable scroll-to functionality, you first need to assign unique IDs to your headings. By structuring your content with headings (e.g., heading level 2), you can easily identify them in the Text tab. Use the ‘Ctrl + F’ shortcut to search for specific headings (e.g., ‘h2’) and assign IDs accordingly.
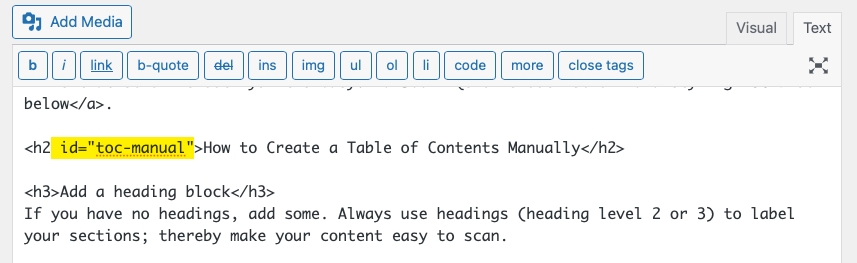
In code view, type id="your-id" for your headings as highlighted below. IDs cannot include spaces. Copy the ID to your clipboard.

id="toc-manual" Creating Scroll-To Links
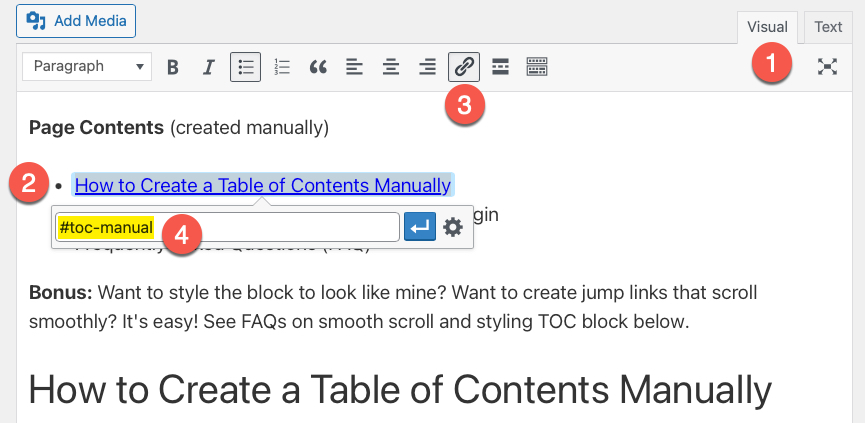
Once you have assigned IDs to your headings, switch back to the Visual mode (1). To create a scroll-to link, select the text you want to link from (2), click on ‘Insert Link’ button (3) and instead of a URL, insert a hash followed by the ID you copied earlier #your-id. Applying this link will allow users to smoothly scroll to the designated section on the page.

#toc-manual to the heading with the ID=”tot-manual”Implementing Smooth Scrolling
Avoid the jarring jump. For a seamless scrolling experience, it’s recommended to add custom CSS code to enable smooth scrolling. By including the necessary code in the appearance customisation settings, you can enhance the overall user experience on your website.
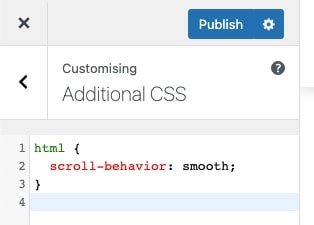
To enable smooth scroll, simply copy-paste the following CSS code.
html {
scroll-behavior: smooth;
}To add the above CSS code, from the WordPress menu, select Appearance > Customise > Additional CSS.

You can also add CSS using a plugin like Simple CSS.
Conclusion
By following these steps, you can manually add scroll-to links in the classic WordPress editor, offering a user-friendly navigation experience for your visitors. Enhance your content organization and user interaction by implementing scroll-to links and smooth scrolling effects on your website.
I hope you found this guide helpful in optimizing your WordPress content with scroll-to functionality. Happy coding!