Design your theme using block editor. Use the WordPress block editor to design custom Headers, Sidebars, Footers, Call to Actions and more.
The WordPress block editor brings the ability to create well designed pages and posts and style them without the need to use any custom code (or page builders). I have always wanted to design my themes using blocks…
We will be using the new Block Elements feature in GeneratePress premium theme that I use on my own site and for all my client projects.
Add category links to the top of the blog page

Requirements: Check out the FAQs below.
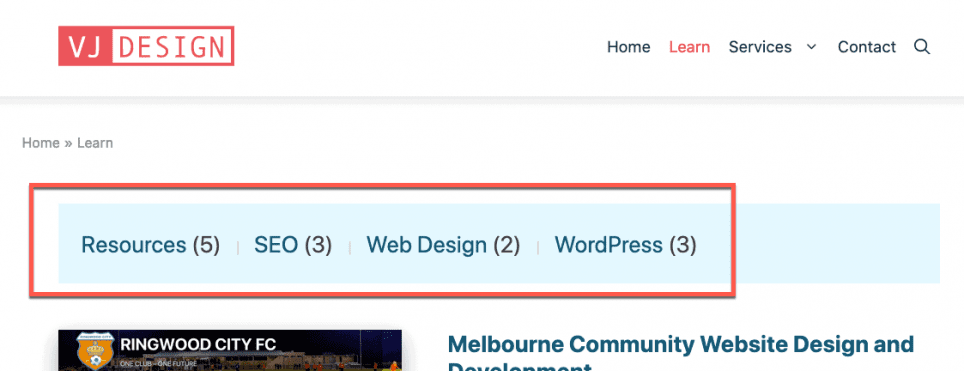
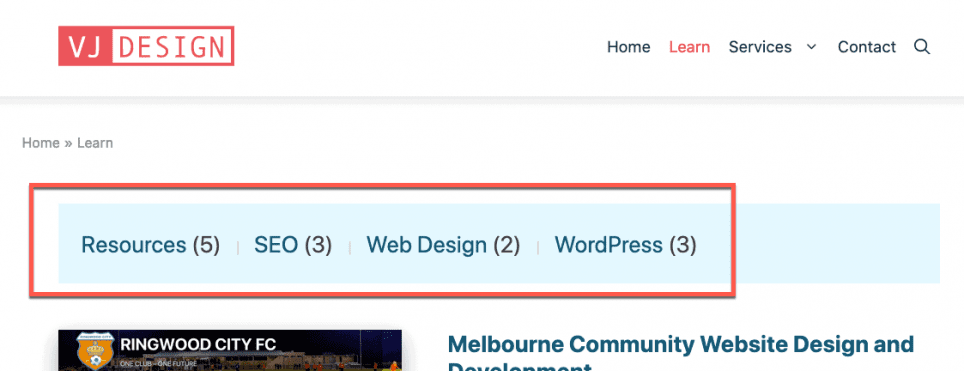
I want to display links to all my categories on my blog page as illustrated above. This will allow users to filter and view my posts by category.
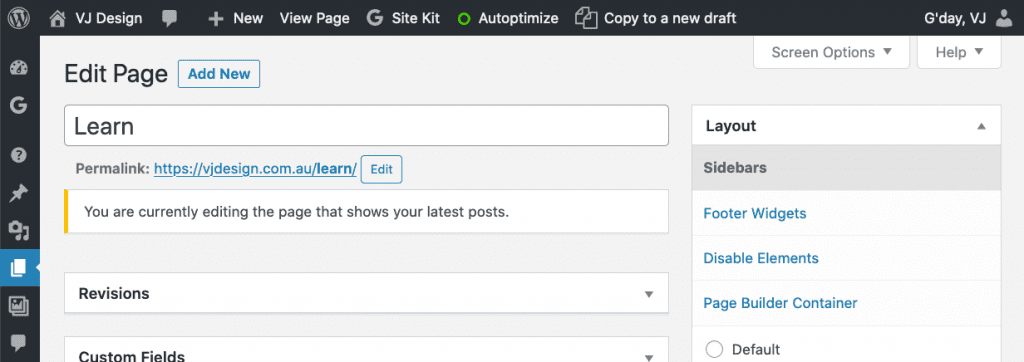
When I click Edit, I am unable to edit and add blocks to the default blog page as illustrated below.

Let’s use the new Block Elements feature in GeneratePress. They work just like other Elements, but they allow you to use the block editor to build your Element content instead of needing to use HTML. When combined with GenerateBlocks, you can now build custom headers, sidebars, and footers. You can also use the Block Element as a regular hook to add content anywhere throughout your website!
We will create the category links as a block element an display them on Blog page using hooks (no coding needed).
Total Time: 10 minutes
-
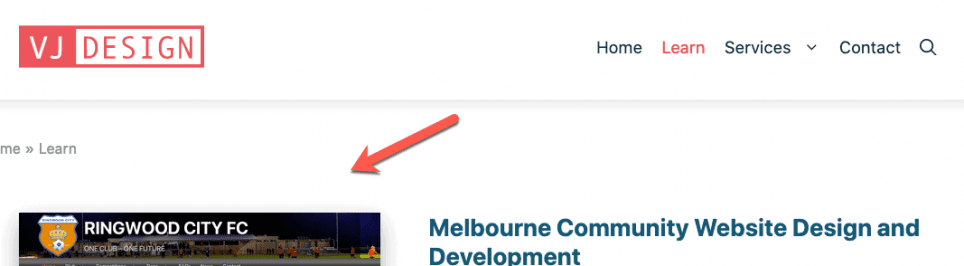
Location where we want to add some custom links
I want to add links to all my post categories on my blog page above the content.

-
Add the new Block Element
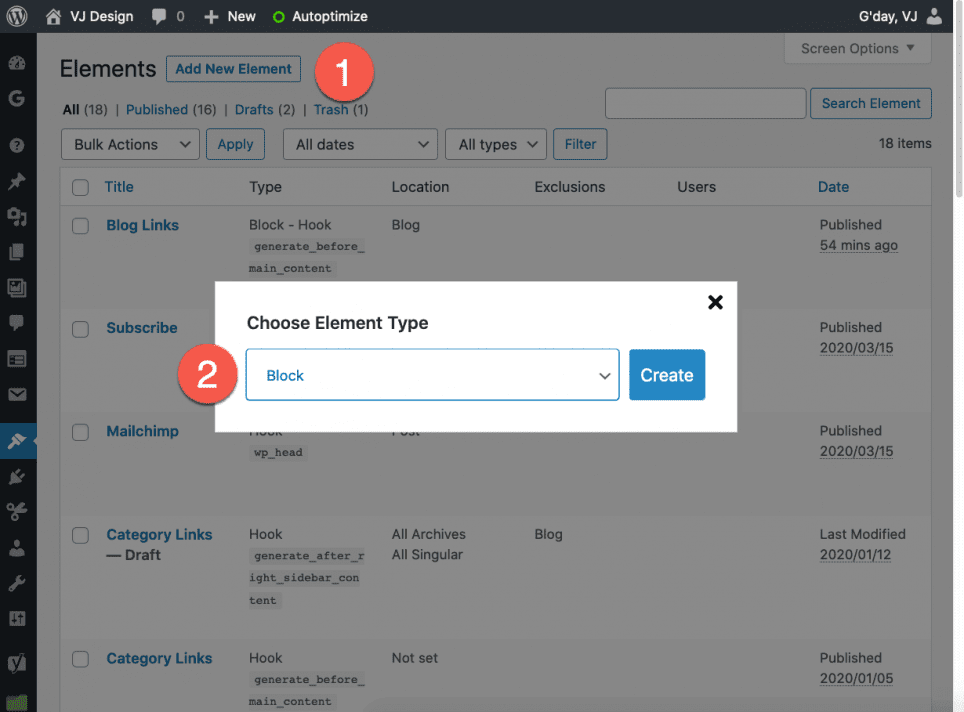
From WordPress admin menu, go to Appearance > Elements, click on Add New Element (1) and choose Block (1) as the element type and Create.

-
Insert required blocks
The Block Element editing experience is similar to editing WordPress post/page.
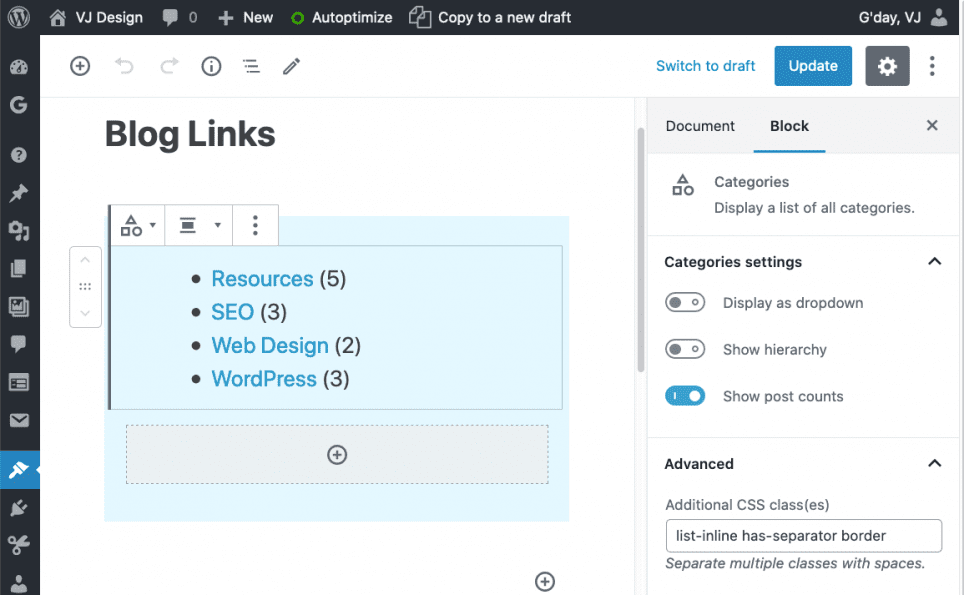
Click on (+) Add Block button and add a Category block. I decided to show post counts.
I wrapped the category block inside a Container block. This block allows us to add simple background colour to the block.
As illustrated above, I also added additional CSS classes
list-inline has-separator borderto style the links in block.See FAQs below on how to add custom CSS.
-
Display the element on the right page
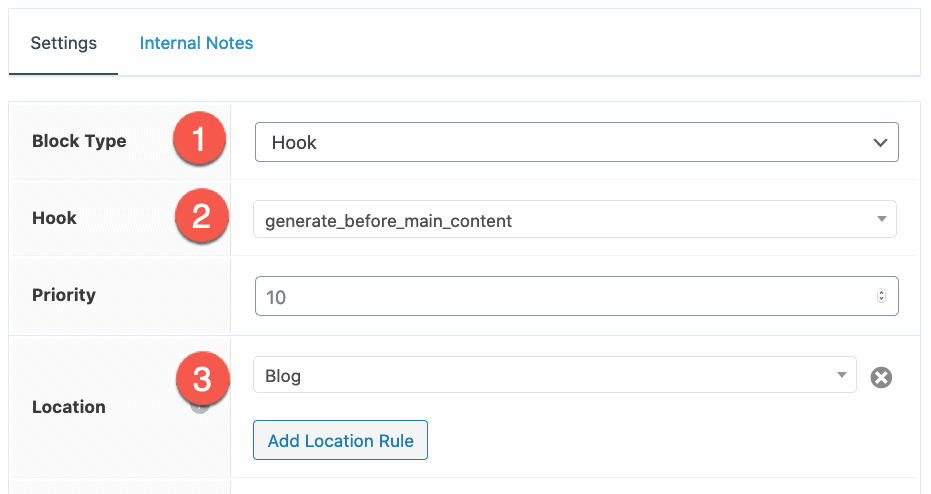
Scroll down and select the following settings to display these blocks on my blog page:
1. Set Block Type to Hook
2. For the Hook, select to display it before the main content. Here is a visual guide to hooks in GeneratePress.
3. Only display on Blog page
-
Add some custom CSS to make it better
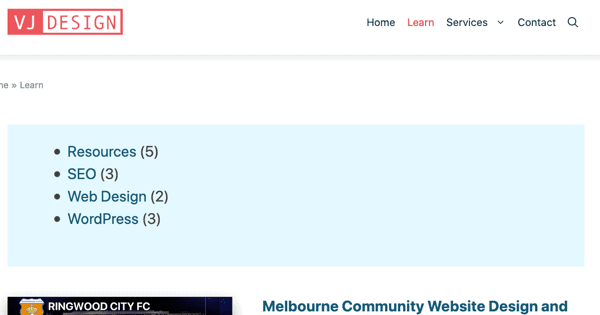
When I visit my blog page, I notice that I can see the custom category links…

Optional step:
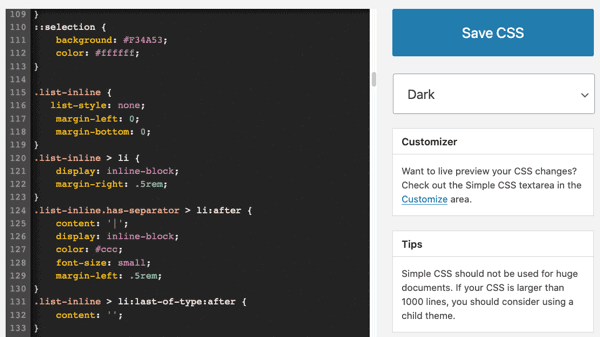
I want to style the links with some custom CSS that I added using a plugin (see FAQ below).Add the below code.
.list-inline {
list-style: none;
margin-left: 0;
margin-bottom: 0;
}
.list-inline > li {
display: inline-block;
margin-right: .5rem;
}
.list-inline.has-separator > li:after {
content: '|';
display: inline-block;
color: #ccc;
font-size: small;
margin-left: .5rem;
}
.list-inline > li:last-of-type:after {
content: '';
} -
Done.
I can now see links to all my blog categories. Check it out.

Frequently Asked Questions (FAQs)
What theme do I need to design headers and footers using WordPress blocks?
You will need access to GeneratePress Premium theme. It is my go to theme for all of my own and client WordPress projects.
What plugins do I need to design headers and footers using WordPress blocks?
I used GenerateBlocks (free plugin), a small collection of lightweight WordPress blocks that can accomplish nearly anything.

I am also using SimpleCSS, to add some custom CSS to my site. It gives us an awesome admin editor and a live preview editor in the Customizer. After adding classes to the block, I added required CSS here.

What are blocks? How can I design a page/post with blocks?
I have an entire post on how to Create an awesome Landing page using WordPress in just 15mins – Illustrated Guide Feb 2020.
I have provided detailed FAQs on blocks and why I believe they are the future for WordPress…
I hope that you found this post useful, feel free to comment below if you have any queries…
Want Qualified Leads? Choose VJ Design
More revenue
Let’s focus on funneling high quality leads into paying customers that understand your value proposition.
Save Money
Higher conversion rates = lower cost per conversion.
Money that you can keep or reinvest into your business.
More Customers
Leads are only good if they lead to new paying customers and more revenue.
Do you want to convert your visitors into customers?
I can help you build fast loading lightweight sites that look good on any device, get in touch today!

Thank you, I have been seeking for information about this subject matter for ages and yours is the best I’ve discovered so far.
Your style is really unique compared to other folks I’ve read stuff from. Thanks for posting when you’ve got the opportunity, Guess I will just bookmark this site.
That is a good tip particularly to those new to the blogosphere. Short but very precise info… Appreciate your sharing this one. A must read post!