GeneratePress 3.1 release brings the following benefits:
- Custom global colour palette which allows us to assign colors and update them across an entire site
- Dynamic typography allows you to set all of your site fonts are in one place and control it for different devices
- Underline links – this is a boost for overall accessibility on your website
- Custom HTML attributes – allows us to add more aria-label attributes to major HTML elements for better accessibility
GeneratePress is my go-to theme for all of my own and client WordPress projects.
Get GeneratePress Premium today – https://vjdesign.com.au/referral/generatepress/
GenerateBlocks 1.4.0 release brings the following benefits:
- Flex Options – The grid block now uses CSS flexbox. You are no longer limited to static percentage-based widths – your grid items can grow or shrink as needed!
- Container Selectors – subtle borders are a big help when dragging elements into containers.
- Colour Picker – inherit the colour palette set in GeneratePress global colour palette in blocks thanks to css variables.
The best block-based theme builder.
Get GenerateBlocks Pro today – https://vjdesign.com.au/referral/generateblocks/
Watch this video or read on…
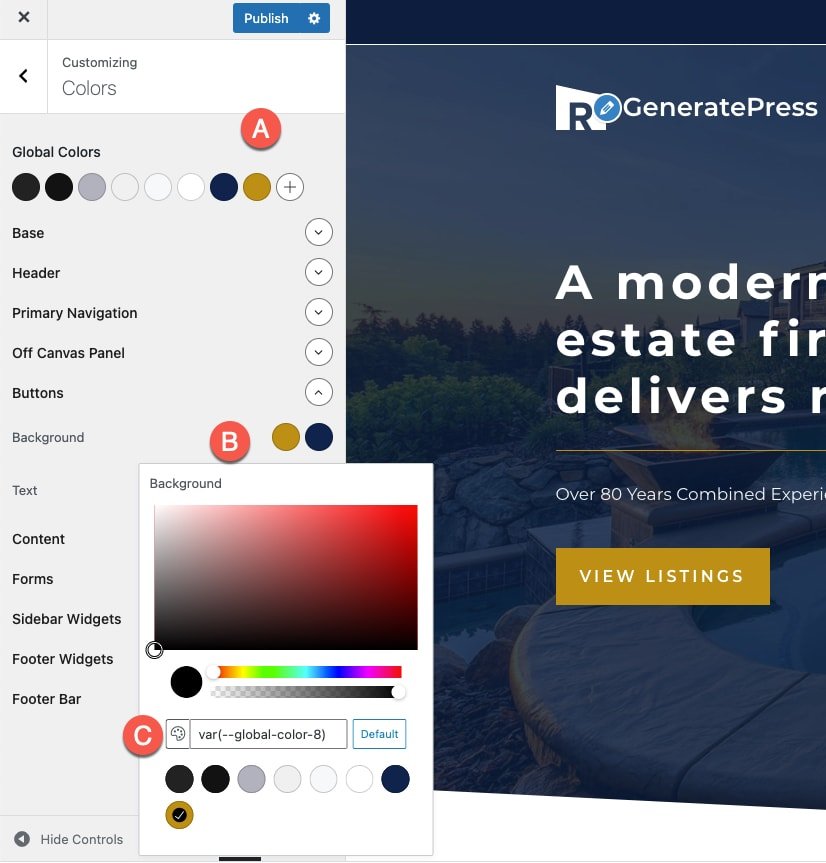
1. Global Colors

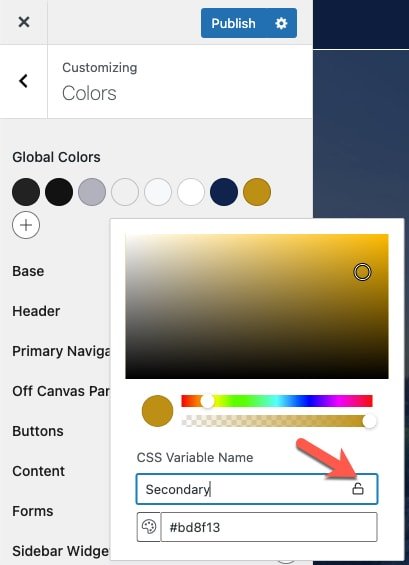
The fresh new Global Colors system is at the top of the list of user feature requests. Users may consolidate all colour choices into one customizer panel, allowing them to:
- Make your own global colour palette (A).
- Colours may now be assigned to more theme components than ever before (B).
- Instantly change the overall colour scheme of a website thansk to the power of CSS variables (C).
The theme comes with a preset global colour palette that uses a standardised naming system for Contrast, Base, and Accent colours out of the box.
These colours have been pre-assigned to key theme components so you may change the colour palette to fit your brand easily and fast. In only a few clicks, you’ve created a whole new colour scheme.
You can also build your own colour palette with your own naming conventions and style the theme as you like. Click on the lock icon to rename your CSS variables and use them throughout your site. For example, I could use the name Secondary or Accent2

To top it off, this functionality is already included in the free theme.
You can then utilise Global Colors in your Blocks with GenerateBlocks. This is a huge time saver since it allows you to alter your theme and content colours from one location in a couple of seconds.
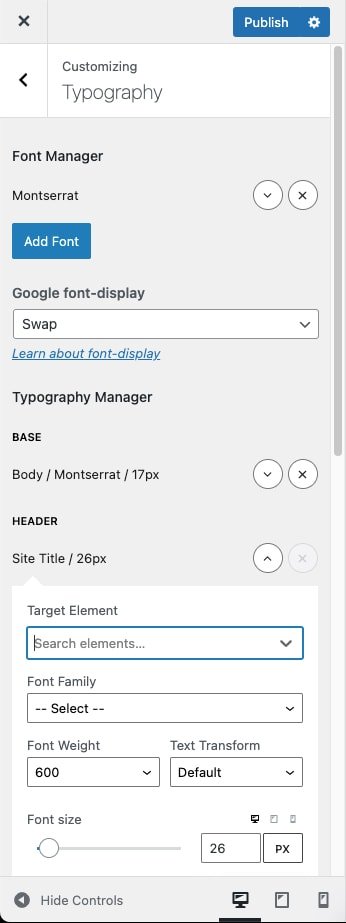
2. Dynamic Typography
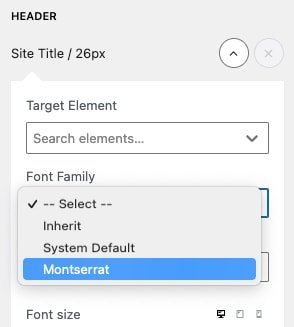
The new Font Manager allows you to specify a collection of fonts to use across your site (as illustrated on the right).
Click on Add Font button to add additional Google fonts.
Top Tip! It’s so easy to set Google font-display to swap to improve your page load times!
With a collection of fonts specified globally, only the selected list of fonts is available for target elements like our site title.

Another significant advantage of this system is that you can customise your font size, line height, and letter spacing across all of your devices, as well as the unit you choose to use (rem, em, or px).
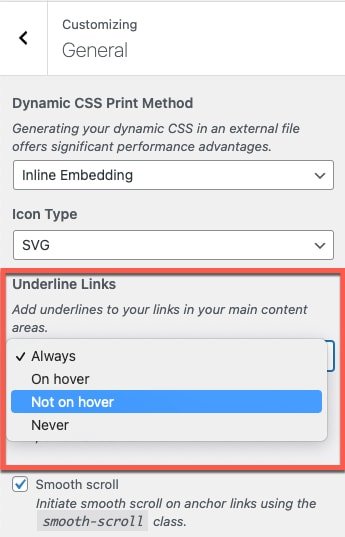
3. Underline Links
In the past, I had to add custom CSS when I wanted to underline links in my main content area.
Now you can go to Customize > General, and use the option to underline all links inside your text. Underlines may be configured to appear always, appear on hover, or vanish on hover. This improves your website’s general accessibility, which is extremely essential for SEO.
4. Custom HTML Attributes

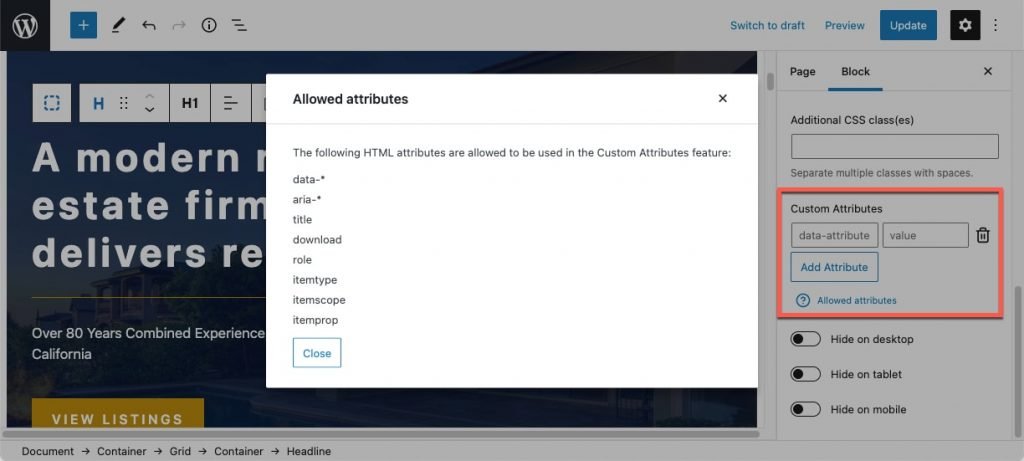
GeneratePress has allowed us to add Additional CSS class(es) via the Advanced settings. We now have a dynamic HTML attribute system that lets you add your own classes and HTML attributes to key theme components such as Containers and Headline blocks.
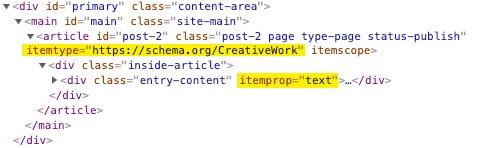
This approach has been used to improve accessibility by adding additional aria-label attributes and roles to important HTML elements.

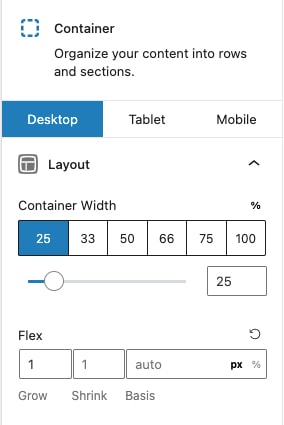
5. Flexbox comes to GenerateBlocks Grid

The Grid block has been an amazing design tool. The new CSS flexbox options, such as flex-grow, flex-shrink, and flex-basis added to grid item Containers is a very useful feature that allows you complete control over how you construct your layouts. Your grid elements may now expand and shrink as required, rather than being constrained by percentage-based widths.
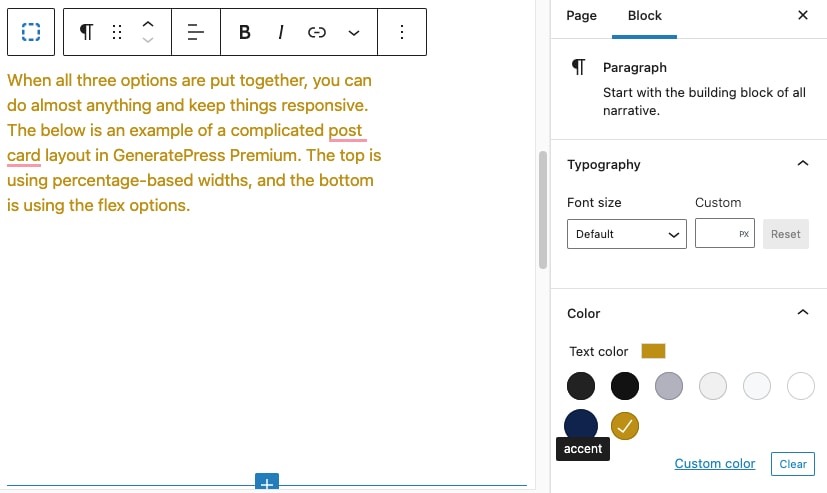
When you combine these three choices, you can accomplish virtually anything while keeping things responsive.
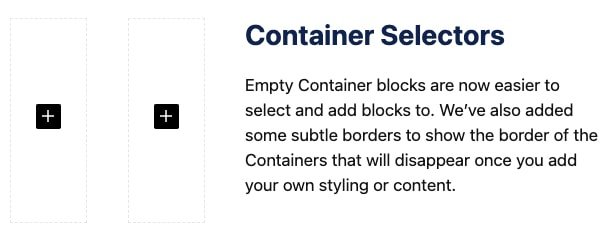
6. Container Selectors
It’s now simpler to choose and add blocks to empty Container blocks. Subtle borders clearly indicate the Containers’ boundary, which will be removed whenever you add your own style or content.

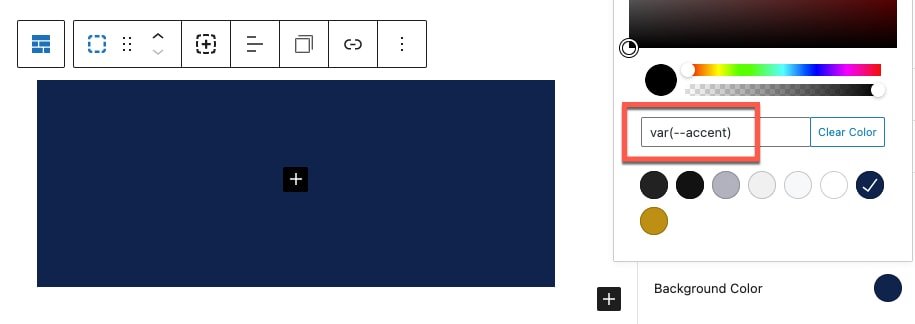
7. Colour Picker Improvements to blocks

There are significant improvements to the colour picker component in blocks. Within the colour picker component, you may now utilise CSS variables and RGBA values.
Also, blocks that use the old opacity slider will continue to do so until it is explicitly changed to 1 and the RGBA value is set, in order to preserve backwards compatibility.
Acceptance of CSS variables is a nice improvement since the same colour palette is also available to non-GenerateBlocks (e.g. paragraph and headings blocks).

GeneratePress is my go-to theme for all of my own and client WordPress projects.
Get GeneratePress Premium today – https://vjdesign.com.au/referral/generatepress/
The best block-based theme builder.
Get GenerateBlocks Pro today – https://vjdesign.com.au/referral/generateblocks/
For more information and download links, please visit the following posts: