Web Design Melbourne
Your favourite small business WordPress web design company | Melbourne, Australia
- Blazing-fast, results-driven websites that are easy to update.
- Custom designs that look good and work well on any device.
- Great customer service and tech support.
- All of this at an affordable price.
Hi, I am VJ
I am the owner and operator of VJ Design, a web development and design company located in 📍Melbourne, Australia. I focus primarily on small businesses who are getting online for the first time or wanting to improve their online presence in order to grow. Read more about VJ Design.
Services
Request Call Back for Web Design Australia
Why choose VJ Design?
The web is filled with sites that promise a lot but deliver little.
Powered by WordPress
I have honed a workflow using WordPress that allows me to create beautifully designed and easy to update websites that are amazingly affordable.
Affordable Price
I saved Kylie from Ringwood City Soccer Club over $8,000.
I can save you a similar amount or more and build a robust, fast-loading sites for a fraction of the price.
Australian Owned
100% Australian owned and operated.
Being a small business, I actually care about your success. My budget-friendly capped services will save you on your ongoing web costs.
Read about Why hire VJ?
I have a 98% client retention rate, and most of my clients come word-of-mouth.
Trusted by these small businesses and communities like you

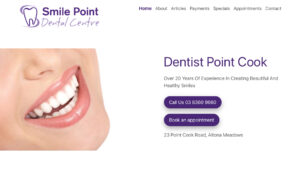
(Static Site)

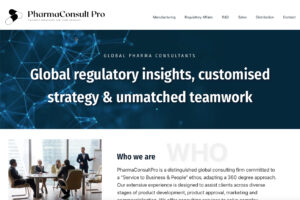
(Consultants)

(eCommerce)

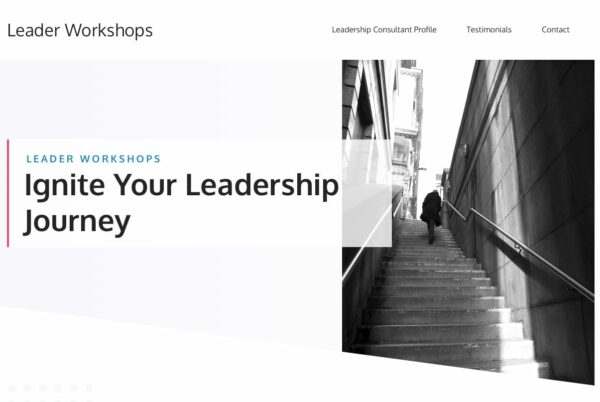
(Portfolio)
All sites look good and work well on all devices (desktops, tablets, and phones) – Learn more about responsive web design.
Get in touch! – Let me help you make an awesome site!
Frequently Asked Questions (FAQ)
Why choose VJ Design? What makes you different?
My small business web design packages offer good looking, mobile-friendly websites that can scale with your business as you grow. My web design packages include everything you need to create a professional WordPress website that you can edit yourself.
I have honed a workflow using WordPress that allows me to create beautifully designed, easy to use and easy to update websites. By standardising my workflow, I am able to build sites quickly and for a fraction of the price.
The sites I build are blazing fast and can be optimised to load in under 3 seconds – this has an impact on your SEO (since Google page speed is a ranking factor).
I use selected lightweight themes and plugins that have been tried and tested and add only custom code (if required).
I give you a head start with search engines before you even add content. I use:
– Lightweight themes that create valid HTML markup and includes built in schema.org structured data. Being just 30kb, it loads very quickly.
– SEO – My web design packages come with the #1 WordPress SEO plugin installed and configured to your needs. Use Structured Data (FAQs, How-to) so that search engines can read the code and use it to display search results in a much richer way.
Your sites will rank well in google – just add good content!
Why do I need a website? Why would I use WordPress to power my website?
Building your own website with WordPress is an affordable way to manage your web presence. WordPress allows you to update and manage your website whenever you need to (even via your mobile). WordPress is free and powers 30% of all websites!
How long do you take to build my site? I need it urgently
Most sites I build take 2 to 3 weeks. If you are in a hurry, I can publish in 48 hours.
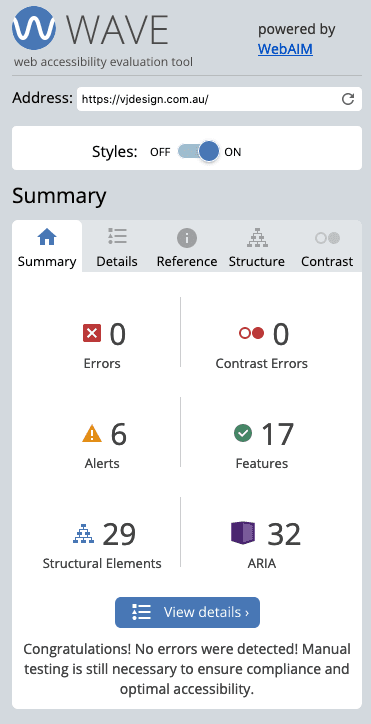
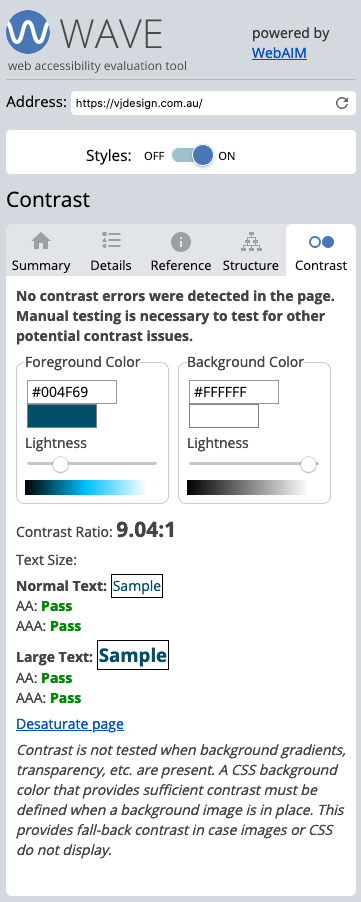
Will my WordPress website be accessible?
WordPress powered sites are accessible by default (Read more at WordPress Accessibility).
Further, since I build sites with blazing fast and ultra light GeneratePress theme and carefully chosen plugins ensure that your sites can be fully accessible.
I build sites using the default block editor (without page builder plugins) to meet web accessibility standards: semantics, colour contrast, typography and keyboard accessibility.

I also set up consistent global styles (colour and typography) to make building accessible sites a cinch.

Training is an integral part of my site handover process; I will show you how you can publish pages and posts that not only look good but are accessible to all users. And do this easily via drag and drop without code!
Do you outsource?
I do all of my work in-house. VJ Design is 100% Australian owned and operated. I can recommend you to specialist services if required.
I don’t want to build or manage my website. Can you help?
I can build your website for you (or revamp your existing site). My website packages cater for small to medium businesses and startups. Let’s have a chat – with sites starting from as low as $600, I have different prices to cover all budgets and needs.
I am tech savvy. Can I manage my own website?
If you can create/edit a Word document, you can publish and manage your own sites. I publish a handy Help manual built into the dashboard of your WordPress site.
Here are examples of sites managed by the owners themselves:
IUU Risk Intelligence – A scientist
Vitamins For All – An online store selling supplements
FTAA.org.au – A blazing fast community site
Do you provide support?
Of course. You are busy running your business and its difficult to find time to handle basic tasks like updating WordPress, plugins or themes. I offer ongoing maintenance and support packages at affordable monthly prices.
Can you revamp my existing site?
I can convert your plain HTML sites to WordPress or revamp existing WordPress sites to load faster, look better better and easy to use.
Do you write copy/text? Can you source images for me?
Copy – You are the best source for content (since you are the expert). I am happy to edit and publish your content for you. I can also recommend good copy-writing service.
Image – Yes. I can source images and assets or suggest best places to get the same.
I am a plumber, carpenter, dentist…. Can you create a site for me?
I design for small business.
Check out my Web Design Case Studies and client sites that I built recently.
See some demo sites below:
and many more…